NikitOS
Well-known member
- Affected version
- Any
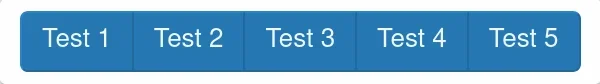
To be clear, in XenForo out of the box there are no problems with this, since the only use case is grouping always visible buttons:

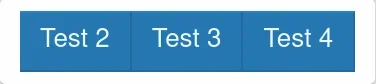
But I needed to hide some buttons by default and display them via JS. And there is a problem: if the first or last button is hidden, the next or previous ones will have non-rounded borders:


But I needed to hide some buttons by default and display them via JS. And there is a problem: if the first or last button is hidden, the next or previous ones will have non-rounded borders:

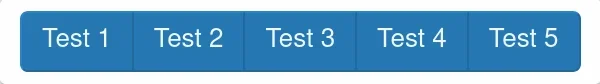
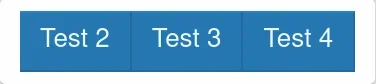
To get around this problem, I wrote the following LESS:
There may be a better solution, but I'm not a CSS developer.
Less:
.fixedButtonGroup
{
display: inline-block;
vertical-align: top;
.m-clearFix();
&.buttonGroup--aligned
{
vertical-align: middle;
}
> .button
{
float: left;
&:not(.is-hidden)
{
~ .button,
~ .buttonGroup-buttonWrapper > .button
{
border-left: none;
.m-borderLeftRadius(0);
}
}
&:has(~ .button:not(.is-hidden)),
&:has(~ .buttonGroup-buttonWrapper > .button:not(.is-hidden))
{
.m-borderRightRadius(0);
}
}
> .buttonGroup-buttonWrapper
{
float: left;
&:has(.button:not(.is-hidden))
{
~ .button,
~ .buttonGroup-buttonWrapper > .button
{
border-left: none;
.m-borderLeftRadius(0);
}
}
&:has(~ .button:not(.is-hidden)) > .button,
&:has(~ .buttonGroup-buttonWrapper > .button:not(.is-hidden)) > .button
{
.m-borderRightRadius(0);
}
}
}