JoyFreak
Well-known member
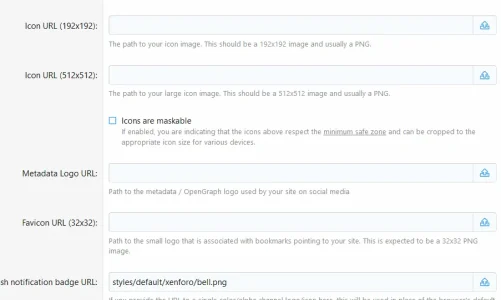
I reported a similar bug in regards to unfurl causing the same issue here https://xenforo.com/community/threa...192x192-rather-than-favicon-url-32x32.185743/
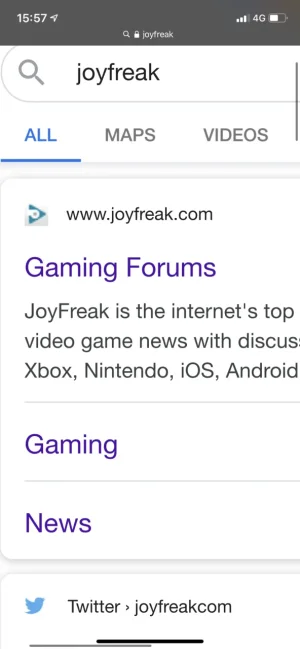
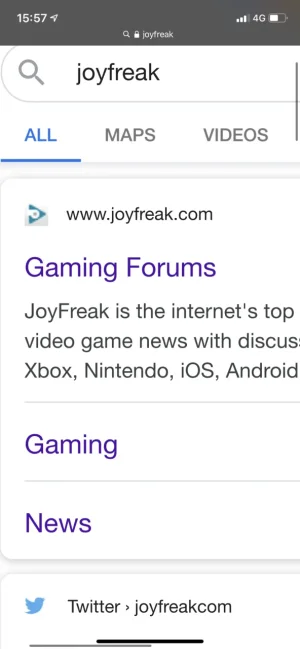
But it looks like Google is also picking up the same thing. This happened recently, I’d imagine google cache got updated. It should be showing my favicon rather the 192x192 version that’s for apps only.

But it looks like Google is also picking up the same thing. This happened recently, I’d imagine google cache got updated. It should be showing my favicon rather the 192x192 version that’s for apps only.