OakleyForum
Well-known member
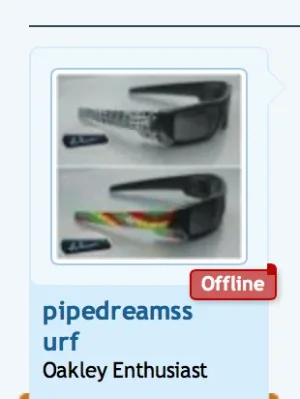
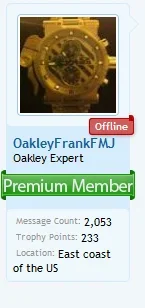
I have an add-on which shows when a user is offline or online, but as you can see in the attached picture, alot of usernames are being cut off and sent to the next line. I would prefer the username is just a little lower, so it displays across the entire area under the offline badge. Could anyone help with this?