Nuno
Well-known member
Hello
Today I was testing some threads with webpagetest.org and notice something strange with gallery lazyload.
In the html headers we have:
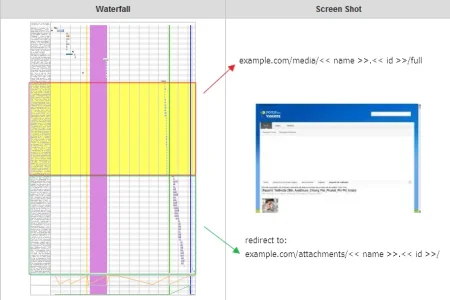
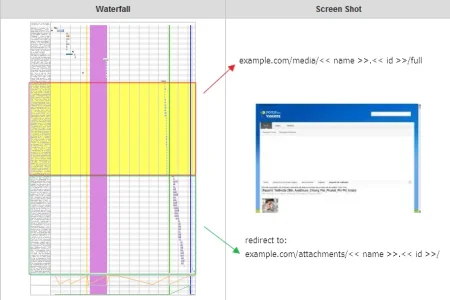
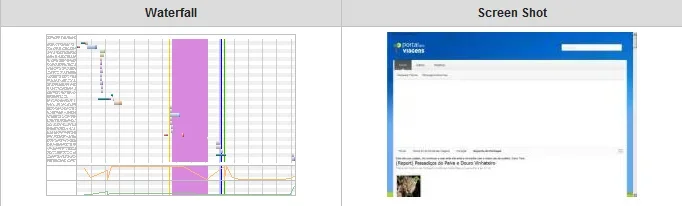
In this print screen, we can see that all images in the thread are downloaded, even though they are not in the viewport:

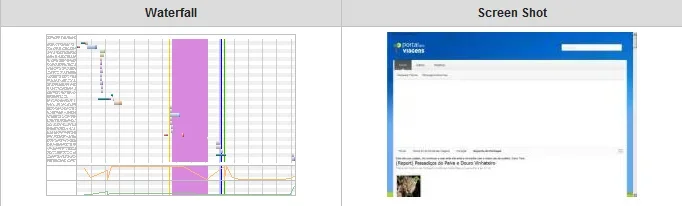
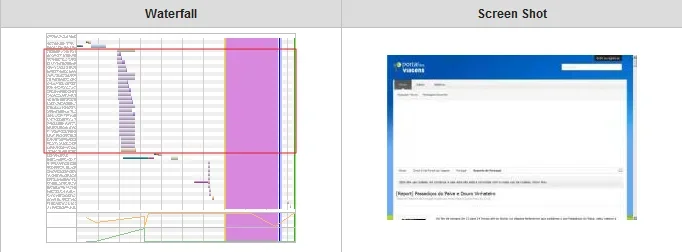
Comparing with Xon's LazyLoad, this is a test with attachment images with LazyLoad on:

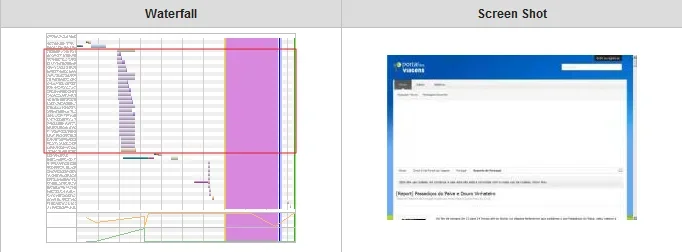
And this is the same page with lazyload off

We ca see the diference ... shouldn't xfmg only download images when they are in the viewport?
Today I was testing some threads with webpagetest.org and notice something strange with gallery lazyload.
In the html headers we have:
Code:
class="Public NoJs GalleryLazyLoader LoggedIn NoSidebar RunDeferred Responsive"In this print screen, we can see that all images in the thread are downloaded, even though they are not in the viewport:

Comparing with Xon's LazyLoad, this is a test with attachment images with LazyLoad on:

And this is the same page with lazyload off

We ca see the diference ... shouldn't xfmg only download images when they are in the viewport?