Bram
Well-known member
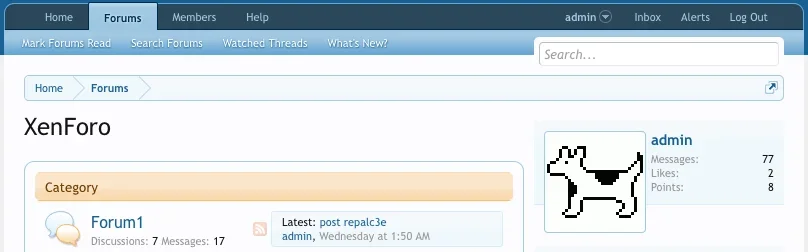
I am currently running a leaderboard ad on my custom forum style. On all the pages of the forum it centers nicely but on the on the index page the ad is squeezed by the sidebar.
Is it possible to make the breadbox (?) full width on the index page as well,?
So the index page will look like this:
Header full width
Navbar full width
Breadcrumbs full width
Breadbox with ad full width
Forums relative | Sidebar
Hope that made any sense
Is it possible to make the breadbox (?) full width on the index page as well,?
So the index page will look like this:
Header full width
Navbar full width
Breadcrumbs full width
Breadbox with ad full width
Forums relative | Sidebar
Hope that made any sense