TickTackk
Well-known member
- Affected version
- 2.1.10 PL2
One of the add-ons I worked on makes use of

Fix would be to move
after:
block in
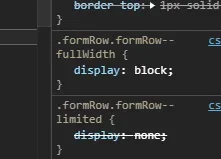
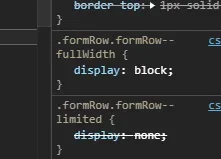
formRow--limited to hide a formrow based on a selected value but when those formrow are set to use fullWidth (read: formRow--fullWidth class) then the formRow--limited is never applied.
Fix would be to move
Less:
&.formRow--limited
{
display: none;
}
Less:
&.formRow--fullWidth
{
...
}core_formrow.less template.
Last edited: