iamjudd
Well-known member
We have now existed a little over a year now, been through a few changes but I think we are finally happy with how we are looking now!
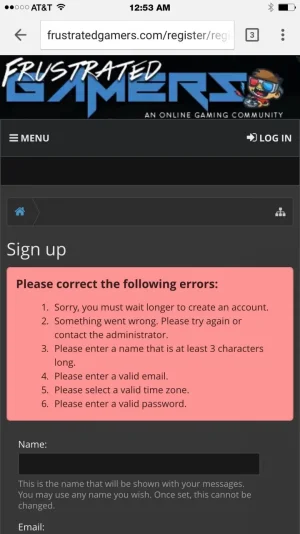
http://frustratedgamers.com/
Using UI.X Dark theme from audentio.com with some alterations.

http://frustratedgamers.com/
Using UI.X Dark theme from audentio.com with some alterations.