You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
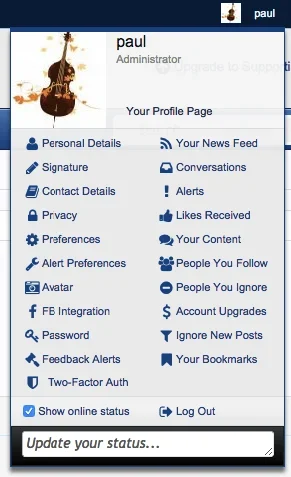
FontAwesome Icons in Visitor Tab & Account Wrapper
- Thread starter Matthew Hawley
- Start date
Russ
Well-known member
Can someone please paste the default account_wrapper code so I can replace with what it was.. Pretty please.
To get the default you can just revert the template, it'll take it back to the original XF version(careful as I'm assuming you haven't made other edits to it)
Also for the font awesome stuff just shoot me a PM with your details I'll take a look.
TsinJu
Well-known member
If any is interested. Since this has not been updated.
I just post the full Template Changes.
Because of some changes i deleted the direct style changes (padding) and added a new class (fa-account-styling-sidebar and fa-account-styling-menu ) instead, which makes changes bit easier, at least for me.
Xenforo Version is 1.2.2 - Check if there are some Code Changes with newer xF Versions.
First the Templates - posted at pastebin, because of limitations over here
account_wrapper:
http://pastebin.com/sZZAAtXA
navigation_visitor_tab:
http://pastebin.com/ZgyHNJ29
Extra.CSS:
/* Correcting Position for Links with FA-Icons */
#AccountMenu .menuColumns ul { margin-left: -5px; }
/* Widen Columns to get Phrase "Facebook Integration" into one Line again */
#AccountMenu .menuColumns a, #AccountMenu .menuColumns label { width: 130px; }
/* Same with Account Sidebar */
.navigationSideBar { width: 162px !important; }
/* Because of Column changes Menu needs a different width too */
#AccountMenu { width: 295px; }
/* The CSS Classes for styling the FA Icons */
.fa-account-styling-sidebar { color: red ; margin-left: -3px; padding-right: 5px; }
.fa-account-styling-menu { color: red; padding-right: 5px; }
I just post the full Template Changes.
Because of some changes i deleted the direct style changes (padding) and added a new class (fa-account-styling-sidebar and fa-account-styling-menu ) instead, which makes changes bit easier, at least for me.
Xenforo Version is 1.2.2 - Check if there are some Code Changes with newer xF Versions.
First the Templates - posted at pastebin, because of limitations over here
account_wrapper:
http://pastebin.com/sZZAAtXA
navigation_visitor_tab:
http://pastebin.com/ZgyHNJ29
Extra.CSS:
/* Correcting Position for Links with FA-Icons */
#AccountMenu .menuColumns ul { margin-left: -5px; }
/* Widen Columns to get Phrase "Facebook Integration" into one Line again */
#AccountMenu .menuColumns a, #AccountMenu .menuColumns label { width: 130px; }
/* Same with Account Sidebar */
.navigationSideBar { width: 162px !important; }
/* Because of Column changes Menu needs a different width too */
#AccountMenu { width: 295px; }
/* The CSS Classes for styling the FA Icons */
.fa-account-styling-sidebar { color: red ; margin-left: -3px; padding-right: 5px; }
.fa-account-styling-menu { color: red; padding-right: 5px; }
Last edited:
Daniel-SP
Well-known member
I hav just updated my menus with this guide. The following code will update the actual 4.0.3 version of Font Awesome.
Go to navigation_visitor_tab and replace everything between:
For:
Go to navigation_visitor_tab and replace everything between:
Code:
<div class="menuColumns secondaryContent">
</div>For:
Code:
<ul class="col1 blockLinksList">
<xen:hook name="navigation_visitor_tab_links1">
<xen:if is="{$canEditProfile}"><li><a href="{xen:link account/personal-details}"><i class="fa fa-user fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase personal_details}</a></li></xen:if>
<xen:if is="{$canEditSignature}"><li><a href="{xen:link account/signature}"><i class="fa fa-pencil fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase signature}</a></li></xen:if>
<li><a href="{xen:link account/contact-details}"><i class="fa fa-book fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase contact_details}</a></li>
<li><a href="{xen:link account/privacy}"><i class="fa fa-lock fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase privacy}</a></li>
<li><a href="{xen:link account/preferences}" class="OverlayTrigger"><i class="fa fa-cog fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase preferences}</a></li>
<li><a href="{xen:link account/alert-preferences}"><i class="fa fa-wrench fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase alert_preferences}</a></li>
<xen:if is="{$canUploadAvatar}"><li><a href="{xen:link account/avatar}" class="OverlayTrigger" data-cacheOverlay="true"><i class="fa fa-picture-o fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase avatar}</a></li></xen:if>
<xen:if is="{$xenOptions.facebookAppId} OR {$xenOptions.twitterAppKey} OR {$xenOptions.googleClientId}"><li><a href="{xen:link account/external-accounts}"><i class="fa fa-external-link fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase external_accounts}</a></li></xen:if>
<li><a href="{xen:link account/security}"><i class="fa fa-key fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase password}</a></li>
</xen:hook>
</ul>
<ul class="col2 blockLinksList">
<xen:hook name="navigation_visitor_tab_links2">
<xen:if is="{$xenOptions.enableNewsFeed}"><li><a href="{xen:link account/news-feed}"><i class="fa fa-rss fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase your_news_feed}</a></li></xen:if>
<li><a href="{xen:link conversations}"><i class="fa fa-inbox fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase conversations}
<strong class="itemCount {xen:if $visitor.conversations_unread, '', 'Zero'}"
id="VisitorExtraMenu_ConversationsCounter">
<span class="Total">{xen:number $visitor.conversations_unread}</span>
</strong></a></li>
<li><a href="{xen:link account/alerts}"><i class="fa fa-exclamation-circle fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase alerts}
<strong class="itemCount {xen:if $visitor.alerts_unread, '', 'Zero'}"
id="VisitorExtraMenu_AlertsCounter">
<span class="Total">{xen:number $visitor.alerts_unread}</span>
</strong></a></li>
<li><a href="{xen:link account/likes}"><i class="fa fa-thumbs-up fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase likes_youve_received}</a></li>
<li><a href="{xen:link search/member, '', 'user_id={$visitor.user_id}'}"><i class="fa fa-comments fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase your_content}</a></li>
<li><a href="{xen:link account/following}"><i class="fa fa-group fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase people_you_follow}</a></li>
<li><a href="{xen:link account/ignored}"><i class="fa fa-ban fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase people_you_ignore}</a></li>
<xen:if is="{$xenCache.userUpgradeCount}"><li><a href="{xen:link account/upgrades}"><i class="fa fa-arrow-circle-up fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase account_upgrades}</a></li></xen:if>
</xen:hook>
</ul>
Last edited:
Daniel-SP
Well-known member
For the account wrapper, the following changes will result in the sme as topic result.
I have realized that some loops of social networks changed between this resouce's source and the actual 1.3.0 so.. take care.
Go to account_wrapper and replace everything between
with
I have realized that some loops of social networks changed between this resouce's source and the actual 1.3.0 so.. take care.
Go to account_wrapper and replace everything between
Code:
<xen:hook name="account_wrapper_sidebar">
</xen:hook>
Code:
<li class="section">
<ul>
<xen:hook name="account_wrapper_sidebar_your_account">
<li><a class="{xen:if "{$selectedKey} == 'alerts/latest'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/alerts}"><i class="fa fa-exclamation-circle fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase your_alerts}</a></li>
<xen:if is="{$xenOptions.enableNewsFeed}"><li><a
class="{xen:if "{$selectedKey} == 'alerts/newsFeed'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/news-feed}"><i class="fa fa-rss fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase your_news_feed}</a></li></xen:if>
<li><a
class="{xen:if "{$selectedKey} == 'alerts/likes'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/likes}"><i class="fa fa-thumbs-up fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase likes_youve_received}</a></li>
<li><a
class="primaryContent"
href="{xen:link watched/threads}"><i class="fa fa-comments fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase watched_threads}</a></li>
<li><a
class="primaryContent"
href="{xen:link watched/forums}"><i class="fa fa-comment fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase watched_forums}</a></li>
</xen:hook>
</ul>
</li>
<!-- slot: pre_conversations -->
<li class="section"><h4 class="subHeading">{xen:phrase conversations}</h4>
<ul>
<xen:hook name="account_wrapper_sidebar_conversations">
<li><a
class="{xen:if "{$selectedKey} == 'conversations/view'", 'secondaryContent', 'primaryContent'}"
href="{xen:link conversations}"><i class="fa fa-inbox fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase view_conversations}</a></li>
<xen:if is="{$canStartConversation}"><li><a
class="{xen:if "{$selectedKey} == 'conversations/add'", 'secondaryContent', 'primaryContent'}"
href="{xen:link conversations/add}"><i class="fa fa-envelope fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase start_new_conversation}</a></li></xen:if>
</xen:hook>
</ul>
</li>
<!-- slot: pre_settings -->
<li class="section"><h4 class="subHeading">{xen:phrase settings}</h4>
<ul>
<xen:hook name="account_wrapper_sidebar_settings">
<xen:if is="{$canEditProfile}"><li><a
class="{xen:if "{$selectedKey} == 'account/personalDetails'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/personal-details}"><i class="fa fa-user fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase personal_details}</a></li></xen:if>
<xen:if is="{$canEditSignature}"><li><a
class="{xen:if "{$selectedKey} == 'account/signature'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/signature}"><i class="fa fa-pencil fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase signature}</a></li></xen:if>
<xen:if is="{$canEditProfile}"><li><a
class="{xen:if "{$selectedKey} == 'account/contactDetails'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/contact-details}"><i class="fa fa-book fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase contact_details}</a></li></xen:if>
<li><a
class="{xen:if "{$selectedKey} == 'account/privacy'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/privacy}"><i class="fa fa-lock fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase privacy}</a></li>
<li><a
class="{xen:if "{$selectedKey} == 'account/preferences'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/preferences}"><i class="fa fa-cog fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase preferences}</a></li>
<li><a
class="{xen:if "{$selectedKey} == 'account/alertPreferences'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/alert-preferences}"><i class="fa fa-wrench fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase alert_preferences}</a></li>
<li><a
class="{xen:if "{$selectedKey} == 'account/following'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/following}"><i class="fa fa-group fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase people_you_follow}</a></li>
<li><a
class="{xen:if "{$selectedKey} == 'account/ignored'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/ignored}"><i class="fa fa-ban fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase people_you_ignore}</a></li>
<xen:if is="{$xenCache.userUpgradeCount}"><li><a
class="{xen:if "{$selectedKey} == 'account/upgrades'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/upgrades}"><i class="fa fa-arrow-circle-up fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase account_upgrades}</a></li></xen:if>
<xen:if is="{$xenOptions.facebookAppId} OR {$xenOptions.twitterAppKey} OR {$xenOptions.googleClientId}"><li><a
class="{xen:if "{$selectedKey} == 'account/externalAccounts'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/external-accounts}"><i class="fa fa-external-link fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase external_accounts}</a></li></xen:if>
<li><a
class="{xen:if "{$selectedKey} == 'account/security'", 'secondaryContent', 'primaryContent'}"
href="{xen:link account/security}"><i class="fa fa-key fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase password}</a></li>
</xen:hook>
</ul>
</li>
<li class="section">
<ul>
<li><a href="{xen:link logout, '', '_xfToken={$visitor.csrf_token_page}'}"
class="LogOut primaryContent"><i class="fa fa-times-circle fa-lg fa-fw" style="padding-right:7px;"></i>{xen:phrase log_out}</a></li>
</ul>
</li>Lemminator
Well-known member
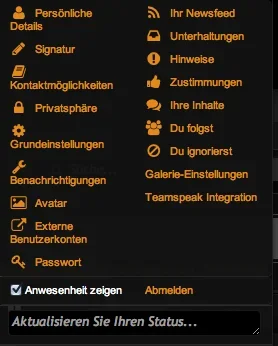
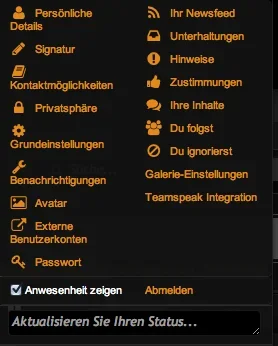
hi i have tried the code from @Daniel-SP . it works but i have some probleme with the width of the box and the logout font awesome button is not showing . here a picture from the visitor box . i use the fusion gamer styl from @Russ


kontrabass
Well-known member
clove28
Active member
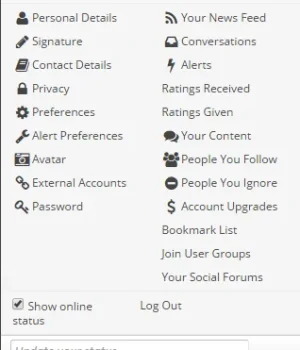
Thanks for this excellent guide. I updated the code for new FA, and changed some icons around. Shoot me a PC if you want any of my code.
View attachment 91741
Hi Kontrabass,
Do you still have this code?
kontrabass
Well-known member
Hi Kontrabass,
Do you still have this code?
Sure, this is the applicable code to go into the navigation_visitor_tab template. Just find where this <div> is in the template and replace it:
Code:
<div class="menuColumns secondaryContent">
<ul class="col1 blockLinksList">
<xen:hook name="navigation_visitor_tab_links1">
<xen:if is="{$canEditProfile}"><li><a href="{xen:link account/personal-details}"><i class="fa fa-user fa-lg fa-fw" ></i>{xen:phrase personal_details}</a></li></xen:if>
<xen:if is="{$canEditSignature}"><li><a href="{xen:link account/signature}"><i class="fa fa-pencil fa-lg fa-fw" ></i>{xen:phrase signature}</a></li></xen:if>
<xen:if is="{$canEditProfile}"><li><a href="{xen:link account/contact-details}"><i class="fa fa-book fa-lg fa-fw" ></i>{xen:phrase contact_details}</a></li></xen:if>
<li><a href="{xen:link account/privacy}"><i class="fa fa-lock fa-lg fa-fw" ></i>{xen:phrase privacy}</a></li>
<li><a href="{xen:link account/preferences}" class="OverlayTrigger"><i class="fa fa-cog fa-lg fa-fw" ></i>{xen:phrase preferences}</a></li>
<li><a href="{xen:link account/alert-preferences}"><i class="fa fa-wrench fa-lg fa-fw" ></i>{xen:phrase alert_preferences}</a></li>
<xen:if is="{$canUploadAvatar}"><li><a href="{xen:link account/avatar}" class="OverlayTrigger" data-cacheOverlay="true"><i class="fa fa-camera-retro fa-lg fa-fw" ></i>{xen:phrase avatar}</a></li></xen:if>
<xen:if is="{$xenOptions.facebookAppId} OR {$xenOptions.twitterAppKey} OR {$xenOptions.googleClientId}"><li><a href="{xen:link account/external-accounts}"><i class="fa fa-link fa-lg fa-fw" ></i>{xen:phrase external_accounts}</a></li></xen:if>
<li><a href="{xen:link account/security}"><i class="fa fa-key fa-lg fa-fw" ></i>{xen:phrase password}</a></li>
</xen:hook>
</ul>
<ul class="col2 blockLinksList">
<xen:hook name="navigation_visitor_tab_links2">
<xen:if is="{$xenOptions.enableNewsFeed}"><li><a href="{xen:link account/news-feed}"><i class="fa fa-rss fa-lg fa-fw" ></i>{xen:phrase your_news_feed}</a></li></xen:if>
<li><a href="{xen:link conversations}"><i class="fa fa-inbox fa-lg fa-fw" ></i>{xen:phrase conversations}
<strong class="itemCount {xen:if $visitor.conversations_unread, '', 'Zero'}"
id="VisitorExtraMenu_ConversationsCounter">
<span class="Total">{xen:number $visitor.conversations_unread}</span>
</strong></a></li>
<li><a href="{xen:link account/alerts}"><i class="fa fa-bolt fa-lg fa-fw" ></i>{xen:phrase alerts}
<strong class="itemCount {xen:if $visitor.alerts_unread, '', 'Zero'}"
id="VisitorExtraMenu_AlertsCounter">
<span class="Total">{xen:number $visitor.alerts_unread}</span>
</strong></a></li>
<li><a href="{xen:link account/likes}"><i class="fa fa-thumbs-up fa-lg fa-fw" ></i>{xen:phrase likes_youve_received}</a></li>
<li><a href="{xen:link search/member, '', 'user_id={$visitor.user_id}'}"><i class="fa fa-comments fa-lg fa-fw" ></i>{xen:phrase your_content}</a></li>
<li><a href="{xen:link account/following}"><i class="fa fa-group fa-lg fa-fw" ></i>{xen:phrase people_you_follow}</a></li>
<li><a href="{xen:link account/ignored}"><i class="fa fa-minus-circle fa-lg fa-fw"></i>{xen:phrase people_you_ignore}</a></li>
<xen:if is="{$xenCache.userUpgradeCount}"><li><a href="{xen:link account/upgrades}"><i class="fa fa-usd fa-lg fa-fw" ></i>{xen:phrase account_upgrades}</a></li></xen:if>
</xen:hook>
</ul>
</div>clove28
Active member
Thank you for this! If you don't mind, can you also help me on how to put icons on the others?Sure, this is the applicable code to go into the navigation_visitor_tab template. Just find where this <div> is in the template and replace it:
Code:<div class="menuColumns secondaryContent"> <ul class="col1 blockLinksList"> <xen:hook name="navigation_visitor_tab_links1"> <xen:if is="{$canEditProfile}"><li><a href="{xen:link account/personal-details}"><i class="fa fa-user fa-lg fa-fw" ></i>{xen:phrase personal_details}</a></li></xen:if> <xen:if is="{$canEditSignature}"><li><a href="{xen:link account/signature}"><i class="fa fa-pencil fa-lg fa-fw" ></i>{xen:phrase signature}</a></li></xen:if> <xen:if is="{$canEditProfile}"><li><a href="{xen:link account/contact-details}"><i class="fa fa-book fa-lg fa-fw" ></i>{xen:phrase contact_details}</a></li></xen:if> <li><a href="{xen:link account/privacy}"><i class="fa fa-lock fa-lg fa-fw" ></i>{xen:phrase privacy}</a></li> <li><a href="{xen:link account/preferences}" class="OverlayTrigger"><i class="fa fa-cog fa-lg fa-fw" ></i>{xen:phrase preferences}</a></li> <li><a href="{xen:link account/alert-preferences}"><i class="fa fa-wrench fa-lg fa-fw" ></i>{xen:phrase alert_preferences}</a></li> <xen:if is="{$canUploadAvatar}"><li><a href="{xen:link account/avatar}" class="OverlayTrigger" data-cacheOverlay="true"><i class="fa fa-camera-retro fa-lg fa-fw" ></i>{xen:phrase avatar}</a></li></xen:if> <xen:if is="{$xenOptions.facebookAppId} OR {$xenOptions.twitterAppKey} OR {$xenOptions.googleClientId}"><li><a href="{xen:link account/external-accounts}"><i class="fa fa-link fa-lg fa-fw" ></i>{xen:phrase external_accounts}</a></li></xen:if> <li><a href="{xen:link account/security}"><i class="fa fa-key fa-lg fa-fw" ></i>{xen:phrase password}</a></li> </xen:hook> </ul> <ul class="col2 blockLinksList"> <xen:hook name="navigation_visitor_tab_links2"> <xen:if is="{$xenOptions.enableNewsFeed}"><li><a href="{xen:link account/news-feed}"><i class="fa fa-rss fa-lg fa-fw" ></i>{xen:phrase your_news_feed}</a></li></xen:if> <li><a href="{xen:link conversations}"><i class="fa fa-inbox fa-lg fa-fw" ></i>{xen:phrase conversations} <strong class="itemCount {xen:if $visitor.conversations_unread, '', 'Zero'}" id="VisitorExtraMenu_ConversationsCounter"> <span class="Total">{xen:number $visitor.conversations_unread}</span> </strong></a></li> <li><a href="{xen:link account/alerts}"><i class="fa fa-bolt fa-lg fa-fw" ></i>{xen:phrase alerts} <strong class="itemCount {xen:if $visitor.alerts_unread, '', 'Zero'}" id="VisitorExtraMenu_AlertsCounter"> <span class="Total">{xen:number $visitor.alerts_unread}</span> </strong></a></li> <li><a href="{xen:link account/likes}"><i class="fa fa-thumbs-up fa-lg fa-fw" ></i>{xen:phrase likes_youve_received}</a></li> <li><a href="{xen:link search/member, '', 'user_id={$visitor.user_id}'}"><i class="fa fa-comments fa-lg fa-fw" ></i>{xen:phrase your_content}</a></li> <li><a href="{xen:link account/following}"><i class="fa fa-group fa-lg fa-fw" ></i>{xen:phrase people_you_follow}</a></li> <li><a href="{xen:link account/ignored}"><i class="fa fa-minus-circle fa-lg fa-fw"></i>{xen:phrase people_you_ignore}</a></li> <xen:if is="{$xenCache.userUpgradeCount}"><li><a href="{xen:link account/upgrades}"><i class="fa fa-usd fa-lg fa-fw" ></i>{xen:phrase account_upgrades}</a></li></xen:if> </xen:hook> </ul> </div>

kontrabass
Well-known member
If you don't mind, can you also help me on how to put icons on the others?
Those will be in their own templates. For example, if you use Daniel Hood's Bookmarks, the template is bookmarks_navigation_visitor_tab_links2 and the code we have for font awesome in there is
Code:
<li><a href="{xen:link account/bookmarks}"><i class="fa fa-bookmark fa-lg fa-fw"></i>{xen:phrase bookmarks_your_bookmarks}</a></li>I'm not sure what templates those other addons use, but you can probably find them easily if you filter your template list to search for "visitor"
clove28
Active member
Thank you very much!Those will be in their own templates. For example, if you use Daniel Hood's Bookmarks, the template is bookmarks_navigation_visitor_tab_links2 and the code we have for font awesome in there is
Code:<li><a href="{xen:link account/bookmarks}"><i class="fa fa-bookmark fa-lg fa-fw"></i>{xen:phrase bookmarks_your_bookmarks}</a></li>
I'm not sure what templates those other addons use, but you can probably find them easily if you filter your template list to search for "visitor"
Similar threads
- Question
- Replies
- 11
- Views
- 801