<div class="menuColumns secondaryContent">
<ul class="col1 blockLinksList">
<xen:hook name="navigation_visitor_tab_links1">
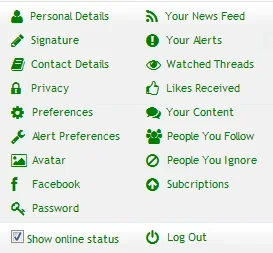
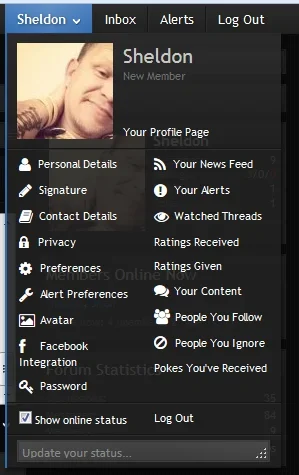
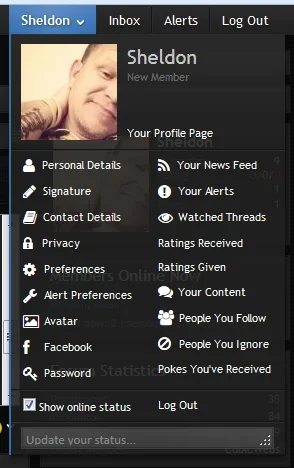
<li><a href="{xen:link account/personal-details}"><i class="icon-user icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase personal_details}</a></li>
<xen:if is="{$canEditSignature}"><li><a href="{xen:link account/signature}"><i class="icon-pencil icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase signature}</a></li></xen:if>
<li><a href="{xen:link account/contact-details}"><i class="icon-book icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase contact_details}</a></li>
<li><a href="{xen:link account/privacy}"><i class="icon-lock icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase privacy}</a></li>
<li><a href="{xen:link account/preferences}"><i class="icon-cog icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase preferences}</a></li>
<li><a href="{xen:link account/alert-preferences}"><i class="icon-wrench icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase alert_preferences}</a></li>
<xen:if is="{$canUploadAvatar}"><li><a href="{xen:link account/avatar}" class="OverlayTrigger" data-cacheOverlay="true"><i class="icon-picture icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase avatar}</a></li></xen:if>
<xen:if is="{$xenOptions.facebookAppId}"><li><a href="{xen:link account/facebook}"><i class="icon-facebook icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase facebook_integration}</a></li></xen:if>
<li><a href="{xen:link account/security}"><i class="icon-key icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase password}</a></li>
</xen:hook>
</ul>
<ul class="col2 blockLinksList">
<xen:hook name="navigation_visitor_tab_links2">
<xen:if is="{$xenOptions.enableNewsFeed}"><li><a href="{xen:link account/news-feed}"><i class="icon-rss icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase your_news_feed}</a></li></xen:if>
<li><a href="{xen:link account/alerts}"><i class="icon-exclamation-sign icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase your_alerts}</a></li>
<li><a href="{xen:link watched/threads}"><i class="icon-eye-open icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase watched_threads}</a></li>
<li><a href="{xen:link account/likes}"><i class="icon-thumbs-up icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase likes_youve_received}</a></li>
<li><a href="{xen:link search/member, '', 'user_id={$visitor.user_id}'}"><i class="icon-comments icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase your_content}</a></li>
<li><a href="{xen:link account/following}"><i class="icon-group icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase people_you_follow}</a></li>
<li><a href="{xen:link account/ignored}"><i class="icon-ban-circle icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase people_you_ignore}</a></li>
<xen:if is="{$xenCache.userUpgradeCount}"><li><a href="{xen:link account/upgrades}"><i class="icon-circle-arrow-up icon-large icon-fixed-width" style="padding-right:8px;"></i>{xen:phrase account_upgrades}</a></li></xen:if>
</xen:hook>
</ul>
</div>