TUG
Active member
hi, brand new xen customer here, just completed the upgrade of our vbulletin 3.8 forums and i have to say, the ability to customize just about everything in xen is pretty incredible coming from such an old version of vbulletin.
Im amazed that i can pretty much type in what im looking for into google or search here and immediately find the location to make the change...its outstanding.
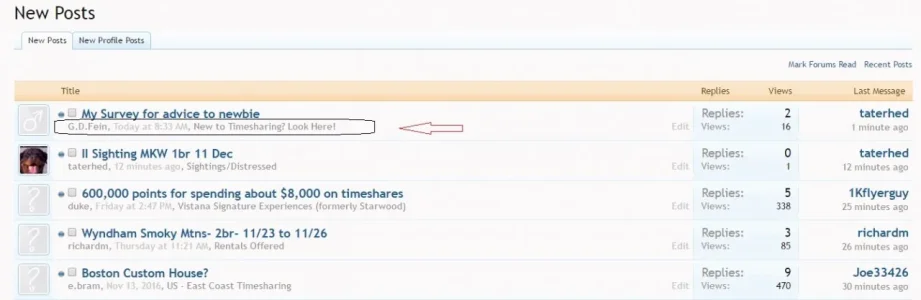
one sticking point im having (and im sure it wont be the last)...is how to adjust the font size of the line BELOW the thread title on "new posts".
most of my members are older (its a forum about timeshares) and even for me its hard to read the text under the thread title that shows the forum the thread is posted in (very important for our members).
Despite all of my search attempts i simply cant find the area to adjust this font size to make it a bit larger and more legible, hopefully someone here can point me in the right direction, thanks!
Im amazed that i can pretty much type in what im looking for into google or search here and immediately find the location to make the change...its outstanding.
one sticking point im having (and im sure it wont be the last)...is how to adjust the font size of the line BELOW the thread title on "new posts".
most of my members are older (its a forum about timeshares) and even for me its hard to read the text under the thread title that shows the forum the thread is posted in (very important for our members).
Despite all of my search attempts i simply cant find the area to adjust this font size to make it a bit larger and more legible, hopefully someone here can point me in the right direction, thanks!