CyberAP
Well-known member
Right now font loading is postponed until CSS load, so it only starts loading font after all the CSS is loaded. This can be overridden with two simple attributes:
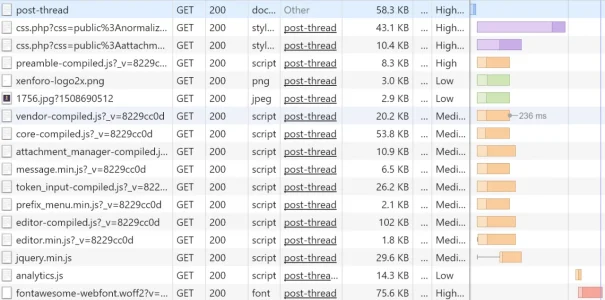
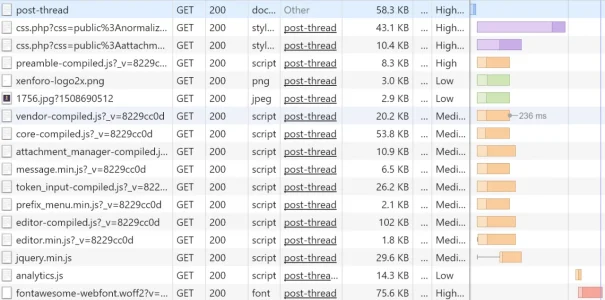
Little proof that it always loads font the last (and delays DCL event, notice High priority):

It's also the main reason of blinking icons on page refresh.
rel="preload" and as="font" (the font request should be done explicitly of course). A little more on content preloading on MDN.Little proof that it always loads font the last (and delays DCL event, notice High priority):

It's also the main reason of blinking icons on page refresh.
Upvote
0