You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.1 Font Awesome icon for public navigation?
- Thread starter Ludachris
- Start date
Ludachris
Well-known member
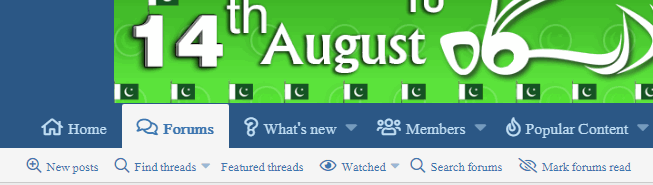
Yes @Mian Shahid , just like that - though I would like to test only displaying an icon, without text.
Russ
Well-known member
@Ludaschris if it's for a site that's using one of our styles (I know you have at least one), we have an option for it: Style properties -> Header and navigation. We have two different ways to display FA icons in the navigation.
For a simple CSS edit:
Should do the trick.
For a simple CSS edit:
Code:
a.p-navEl-link:before, a.offCanvasMenu-link:before
{
.m-faBase();
text-align: center;
display: inline-block;
width: (20em / 16);
margin-right: 5px;
}
.p-pageWrapper
{
a[data-nav-id="home"]:before { .m-faContent("\f015"); }
a[data-nav-id="forums"]:before { .m-faContent("\f086"); }
a[data-nav-id="members"]:before { .m-faContent("\f0c0"); }
a[data-nav-id="xfrm"]:before { .m-faContent("\f013"); }
a[data-nav-id="whatsNew"]:before { .m-faContent("\f0e7"); }
a[data-nav-id="EWRrio"]:before { .m-faContent("\f1e8"); }
a[data-nav-id="xfmg"]:before { .m-faContent("\f03d"); }
a[data-nav-id="snog_raffles_navtab"]:before { .m-faContent("\f145"); }
a[data-nav-id="th_donate"]:before { .m-faContent("\f2b5"); }
a[data-nav-id="EWRatendo"]:before { .m-faContent(@fa-var-calendar-alt); }
a[data-nav-id="EWRcarta"]:before { .m-faContent(@fa-var-book); }
a[data-nav-id="EWRdiscord"]:before { .m-faContent(@fa-var-discord); .m-faBase('Brands'); }
a[data-nav-id="EWRmedio"]:before { .m-faContent(@fa-var-video-plus); }
a[data-nav-id="EWRporta"]:before { .m-faContent(@fa-var-home); }
a[data-nav-id="EWRrio"]:before { .m-faContent(@fa-var-play-circle); }
a[data-nav-id="EWRtorneo"]:before { .m-faContent(@fa-var-trophy); }
a[data-nav-id="xa_ams"]:before { .m-faContent("\f15c"); }
a[data-nav-id="xa_ubs"]:before { .m-faContent("\f303"); }
a[data-nav-id="xa_showcase"]:before { .m-faContent("\f00b"); }
a[data-nav-id="xa_sportsbook"]:before { .m-faContent("\f091"); }
a[data-nav-id="xa_pickem"]:before { .m-faContent("\f51e"); }
}Should do the trick.
Mian Shahid
Well-known member
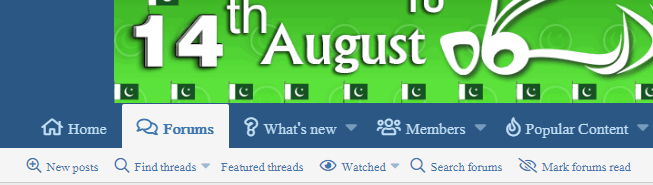
Put something like below to your extra.lessYes @Mian Shahid , just like that - though I would like to test only displaying an icon, without text.
PHP:
/* XenForo 2.1.x Navtab menu FontAwesome 5 - Start */
.p-navEl a:before {
.m-faBase();
display: inline-block;
text-align: center;
margin-right:5px;
border-radius:30px;
line-height:normal;
}
.p-navEl a[data-nav-id='home']:before {.m-faContent("@{fa-var-home}");}
.p-navEl a[data-nav-id='forums']:before {.m-faContent("@{fa-var-comments}");}
.p-navEl a[data-nav-id='whatsNew']:before {.m-faContent("@{fa-var-question}");}
.p-navEl a[data-nav-id='members']:before {.m-faContent("@{fa-var-users}");}
.p-navEl a[data-nav-id='jz_popularcontent']:before {.m-faContent("@{fa-var-fire}");}
/* Forums Subnav*/
.p-navEl a[data-nav-id='newPosts']:before {.m-faContent("@{fa-var-search-plus}");}
.p-navEl a[data-nav-id='findThreads']:before {.m-faContent("@{fa-var-search}");}
.p-navEl a[data-nav-id='searchForums']:before {.m-faContent("@{fa-var-search}");}
.p-navEl a[data-nav-id='watched']:before {.m-faContent("@{fa-var-eye}");}
.p-navEl a[data-nav-id='markForumsRead']:before {.m-faContent("@{fa-var-eye-slash}");}
/* WhatsNew Subnav */
.p-navEl a[data-nav-id='whatsNewPosts']:before {.m-faContent("@{fa-var-pencil}");}
.p-navEl a[data-nav-id='whatsNewProfilePosts']:before {.m-faContent("@{fa-var-rss}");}
.p-navEl a[data-nav-id='whatsNewNewsFeed']:before {.m-faContent("@{fa-var-star}");}
.p-navEl a[data-nav-id='latestActivity']:before {.m-faContent("@{fa-var-trophy}");}
/* Members Subnav */
.p-navEl a[data-nav-id='currentVisitors']:before {.m-faContent("@{fa-var-user-plus}");}
.p-navEl a[data-nav-id='newProfilePosts']:before {.m-faContent("@{fa-var-pencil}");}
.p-navEl a[data-nav-id='searchProfilePosts']:before {.m-faContent("@{fa-var-user-secret}");}
/* XenForo 2.1.x Navtab menu FontAwesome 5 - End */Mian Shahid
Well-known member
Mian Shahid
Well-known member
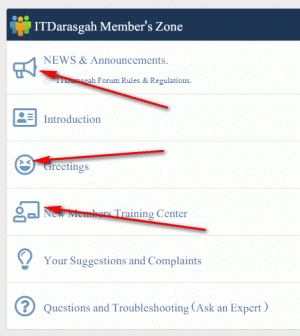
Do something like below in your EXTRA.LESS with change the nod ID number [node--id77] marked in RED to your appropriate ID numberI am!
PHP:
/* Node Icon Change [Courses] - Start */
.node--forum.node--id77.node--unread .node-icon i:before {
content: "\f51b";
}
.node--forum.node--id77.node--read .node-icon i:before {
content: "\f51b";
}
/* Node Icon Change [Courses] - END */Mian Shahid
Well-known member
If I am not wrong, I think link nods also have an ID number,This is very helpful! But I can't get it to work with link nodes (node--link)
Russ
Well-known member
This is very helpful! But I can't get it to work with link nodes (node--link)
Code:
.node--id49.node--link .node-icon i:before { content: "\f0c2"; }smozgur
Well-known member
Similar threads
- Question
- Replies
- 2
- Views
- 38
- Replies
- 12
- Views
- 212
- Replies
- 2
- Views
- 546
- Question
- Replies
- 7
- Views
- 255
- Replies
- 5
- Views
- 514