RoyalRumble
Well-known member
Hi,
Please excuse the vague title, I couldn't think how else to describe this...
When there is a page load - there is 'a flicker' effect.
An example.
The forum home initially loads as "Latest: Jan 19 2014 at 8:07PM" before changing to "Latest: 28 minutes ago"
This happens within forums too, and the navbar loads without Home/Resources/Members before eventually appearing.
It's really off-putting. I've attached examples below and the test forum here - any advice very welcome
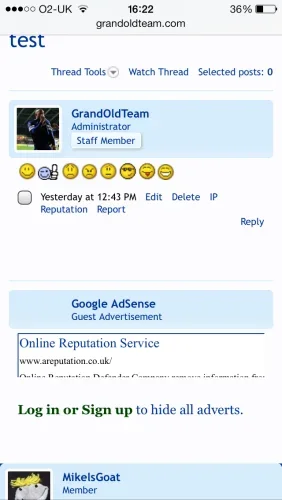
Mobile;
Desktop (I click forum twice in succession, hence the two 'flickers')
List of Add Ons (this error occurs will all disabled)

Please excuse the vague title, I couldn't think how else to describe this...
When there is a page load - there is 'a flicker' effect.
An example.
The forum home initially loads as "Latest: Jan 19 2014 at 8:07PM" before changing to "Latest: 28 minutes ago"
This happens within forums too, and the navbar loads without Home/Resources/Members before eventually appearing.
It's really off-putting. I've attached examples below and the test forum here - any advice very welcome
Mobile;
Desktop (I click forum twice in succession, hence the two 'flickers')
List of Add Ons (this error occurs will all disabled)