Russ
Well-known member
I'll delete them and reinstall. Will report back.
I wrote you in the PM, it's actually that sticky navigation plugin causing the issues for your search
I'll delete them and reinstall. Will report back.


Does the thread happen to have some pictures loading in posts as well?Something off I've noticed since getting setup is when you jump to the last read post the thread loads a few before where you stopped reading. Happens on desktop and mobile.
That's what I was about to ask.. I think this is what has happened to me a couple of times, but I think it's because the page jumped to correct position and then embedded media finished loading, causing the page to shift...Does the thread happen to have some pictures loading in posts as well?
Yes and it is a limitation on the software and nothing to do with the style. Calculating image heights I think is the hurdle.That's what I was about to ask.. I think this is what has happened to me a couple of times, but I think it's because the page jumped to correct position and then embedded media finished loading, causing the page to shift...
Yes but I've also seen it a few times in text only threads.Does the thread happen to have some pictures loading in posts as well?
I did not see nearly as much of this misfiring in the original FA, which is why I thought it might be worth bringing up.Yes and it is a limitation on the software and nothing to do with the style. Calculating image heights I think is the hurdle.
This seems to work. I did a bit of testing with it on and off and did notice that having it on did not necessarily mean the thread would misfire, as it were, even if there were images in it. But with it off it seemed to have an almost 100% success rate.Could you try disabling the message top bar:
Style Properties: └ ─ Layouts found below [XB] Message and Elements then uncheck: Enable Message Header
Nope.Are you running deferjs by chance? Someone else reported the same problem but we were reproducing it on the default style as well with deferjs.
This seems to work. I did a bit of testing with it on and off and did notice that having it on did not necessarily mean the thread would misfire, as it were, even if there were images in it. But with it off it seemed to have an almost 100% success rate.
Do you think it would be possible to tweak it so we could keep the top bar on and get closer to the last read post?
<span class="leftSide">
code here
</span>Any luck?I'll do testing tomorrow as well myself.
Any luck?
Not yet. I'll try to get to it soon and report back.No, sure enough when I go to test it's working properly. Floating bar + message header. Did you try that edit above by chance?
Ok just had a chance to try it. On first blush it seems to be firing much closer to the mark. It stops just above the bottom of the header bar. When I go to reply it loads the quick reply at normal height as well. Haven't had a chance to check on mobile but will observe and report back.So last thing can you try doing, enable the header again, open the "message" template.
Find this:
Code:<span class="leftSide"> code here </span>
Remove all of that, you can search for just "leftSide", remove all of the code inside the span and the span itself.
I'll do testing tomorrow as well myself.

Ok just had a chance to try it. On first blush it seems to be firing much closer to the mark. It stops just above the bottom of the header bar. When I go to reply it loads the quick reply at normal height as well. Haven't had a chance to check on mobile but will observe and report back.
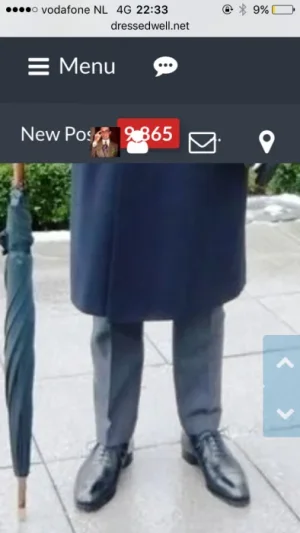
Seen a few reports of this type of error on mobile as well:
View attachment 124047
Getting reports of this when quoting a post on desktop. Happened to me a few times as well. Screen will skip down to the bottom for some reason and you have to scroll back up to see what you're typing.
That was a screenshot from desktop.What phone is this exactly? The screenshot is literally making it seem like the width would be around ~220px
Shooting you a PM regarding this...
We use essential cookies to make this site work, and optional cookies to enhance your experience.