ThemeHouse
Well-known member
ThemeHouse submitted a new resource:
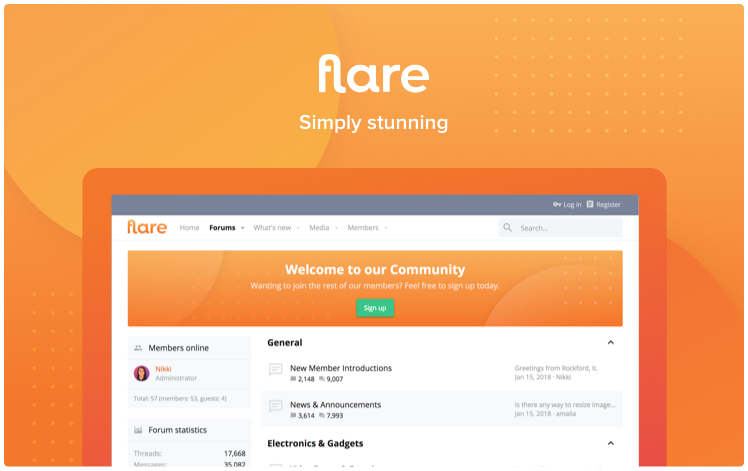
Flare - A Flarum Inspired Theme For XF2
Read more about this resource...
Flare - A Flarum Inspired Theme For XF2
Flare
Inspired by Flarum, Flare brings a simple, flexible design to XenForo 2. Using stylized versions of nodes and covers, Flare offers an easier user experience. The simple, modern design uses the UI.X 2 framework for maximum flexibility and a fully responsive theme ready for any screen...
Read more about this resource...