Shelley
Well-known member
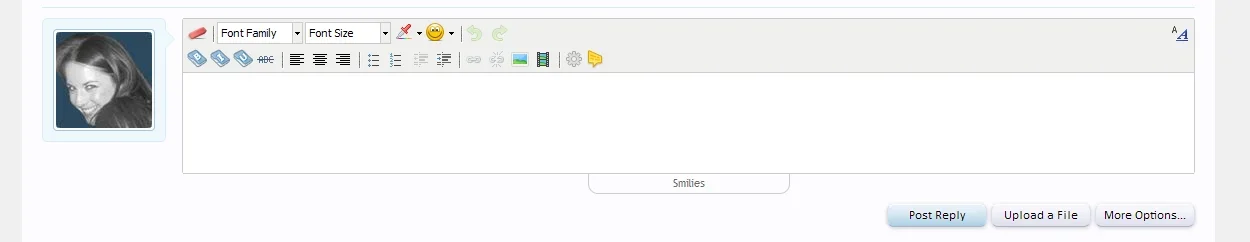
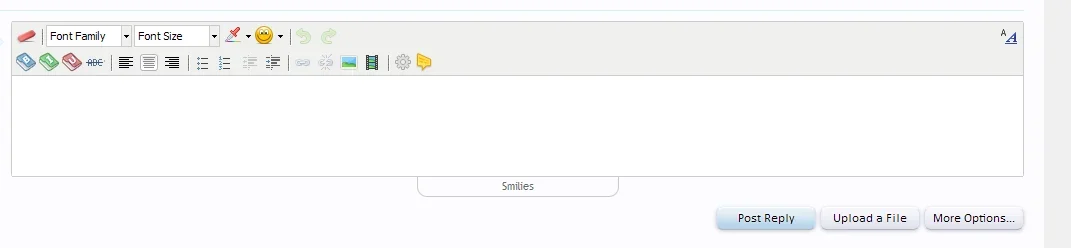
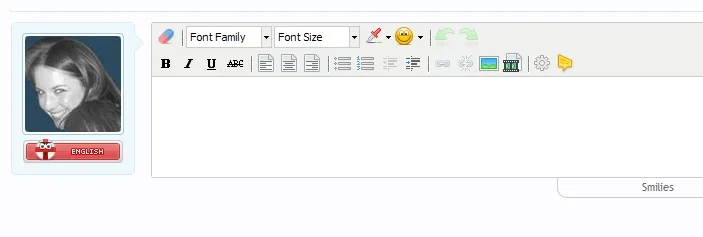
These are rushed so bare that in mind and I see these icons as a temporary solution until I can spend more time on them.
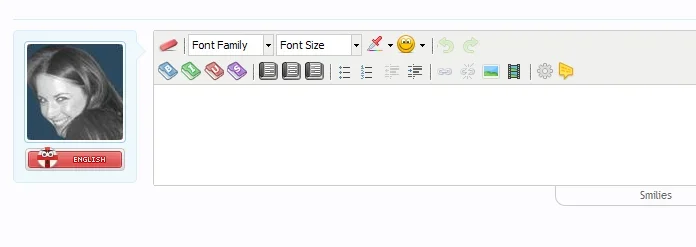
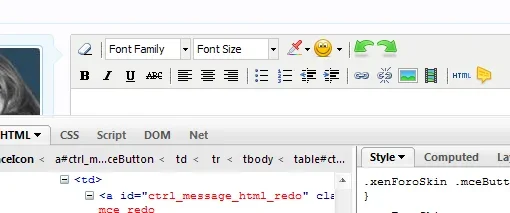
Firstly I really hate the look of the whole editor icons so started some new ones with the alignment icons only need designing from the screenshot. Another thing I did was renamed the style sheet from .gif to png because when curved graphics are deployed the gif format really doesn't induce those jaggy areas. Problem with that (not a problem really) is I had to change the icons.gif extension in the editor_ui.css template. There are 4-5 instances of the .gif extension you'll have to change pending you want to use these when I release them.
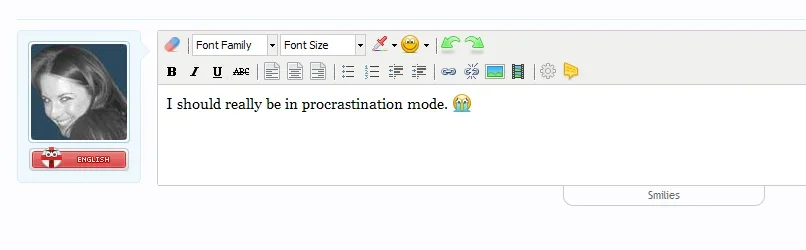
I kept the existing link/unlink icons in as I felt these looked good and fitted in with the theme so those and the alignment icons thus far are the only things i didn't design but I will be replacing the alignment icons with my own design.
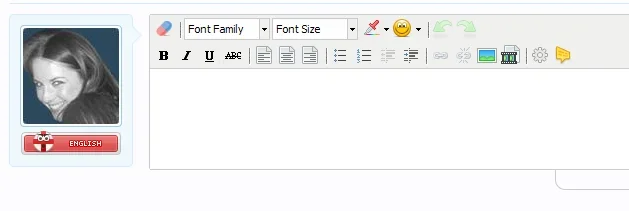
Anyway, they aren't that great, they're rushed but once I can spend more time with it I'll produce a visually better set. Screenshot below.

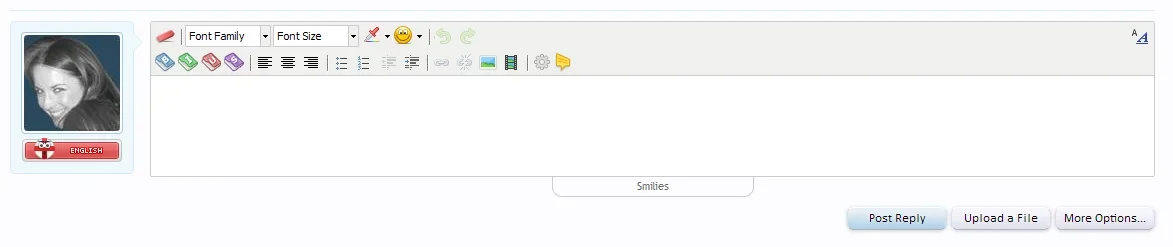
Firstly I really hate the look of the whole editor icons so started some new ones with the alignment icons only need designing from the screenshot. Another thing I did was renamed the style sheet from .gif to png because when curved graphics are deployed the gif format really doesn't induce those jaggy areas. Problem with that (not a problem really) is I had to change the icons.gif extension in the editor_ui.css template. There are 4-5 instances of the .gif extension you'll have to change pending you want to use these when I release them.
I kept the existing link/unlink icons in as I felt these looked good and fitted in with the theme so those and the alignment icons thus far are the only things i didn't design but I will be replacing the alignment icons with my own design.
Anyway, they aren't that great, they're rushed but once I can spend more time with it I'll produce a visually better set. Screenshot below.