AndrewSimm
Well-known member
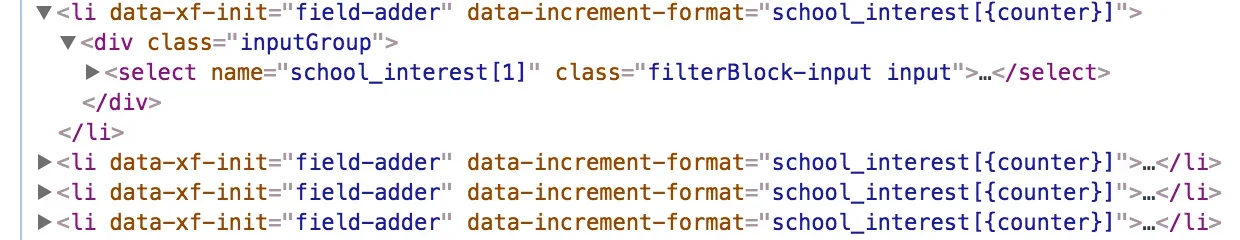
I am trying to submit into an array, but when using js to duplicate the row it doesn't work. If I just add the select twice it works fine. Field-adder dynamically adds the necessary input, but only the first input submits to post.
Help!
Help!
HTML:
<ul>
<li data-xf-init="field-adder" class="field-adder">
<xf:select name="school_interest[]" placeholder="Select College">
<xf:option value=""></xf:option>
<xf:foreach loop="$colleges" value="$college">
<xf:option value="{$college.man_college_id}">{$college.manage_college_name}</xf:option>
</xf:foreach>
</xf:select>
</li>
</ul>