Shelley
Well-known member
Shelley submitted a new resource:
Featured Thread Enhancements - Featured Thread Enhancements
Read more about this resource...
Featured Thread Enhancements - Featured Thread Enhancements
For these enhancements to work you'll need to have purchase and installed the Featured Thread Add-on - By Brogan for this to work.
Summary: This resource will consist of a few enhancements which I'll describe how to accomplish.
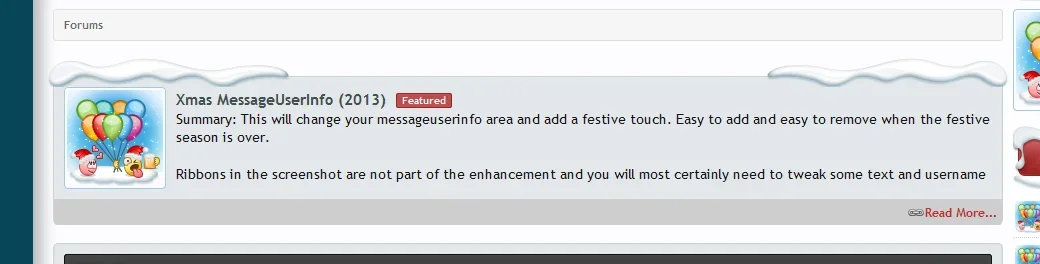
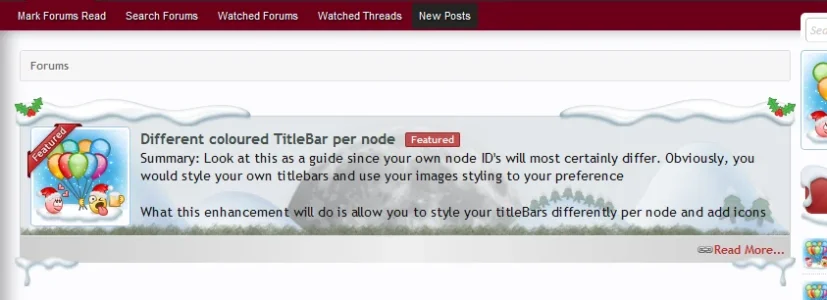
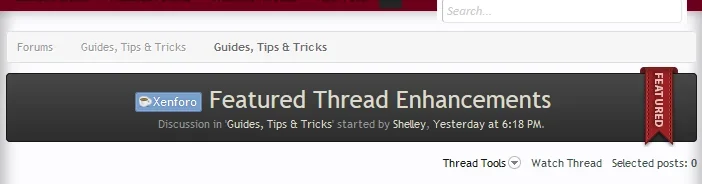
First up is How do I get the Featured thread tag displaying by the side of the title?
View attachment 62406
Install: Paste the following into your...
Read more about this resource...