JulianD
Well-known member
JulianD submitted a new resource:
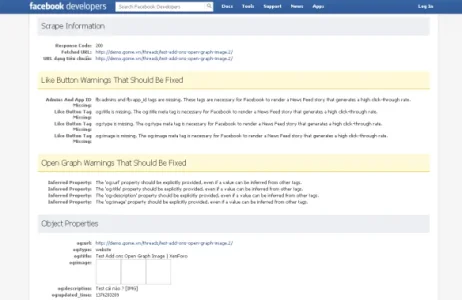
OpenGraph Image from [img ] or [ attach] tags - Use the first image found in a [ img] or [ attach] tag to populate the og:image field
Read more about this resource...
OpenGraph Image from [img ] or [ attach] tags - Use the first image found in a [ img] or [ attach] tag to populate the og:image field
By default XenForo uses a static image or the author's avatar in the open graph image metadata. This image is what Facebook displays when you share one of your forum's url.
Basically you end up with the same image over and over again when sharing a thread URL on Facebook.
This addon tries to solve this problem by replacing the og:image metadata with images found within or
Read more about this resource...
Last edited: