Sway
Active member
I am working on a new style for my forum, and it seems as if anything in EXTRA.css is not going through. I have tried using !important but it still does not show when i save..
Below are the contents of my EXTRA.css..
What i am trying to do is change the reply, like, buttons, etc.. into buttons, and change text color on the nav..
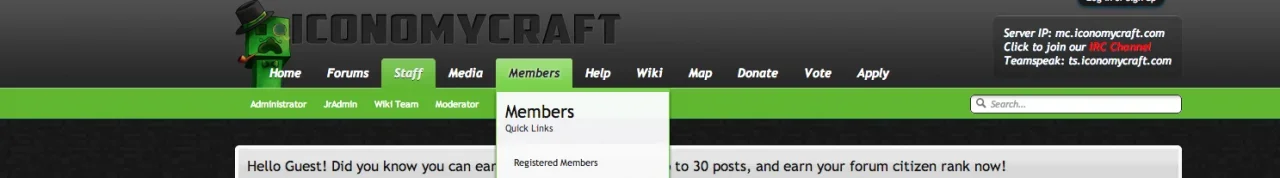
What it looks like now

This is what i am trying to achieve.

I have not made any edits earlier on today so i see no reason for these !important's in extra.css to not override any of the defaults.
Below are the contents of my EXTRA.css..
Code:
.footer {
border-top: 5px solid black;
padding-top: 15px;
}
#content {
background: #E6E6FA;
padding: 30px 0;
}
.nodeStats
{
color: rgb(114, 165, 20);
}
.primaryContent a {
color: rgb(114, 165, 20);
}
.nodeList .categoryStrip .nodeDescription, .nodeList .categoryStrip .nodeTitle {
display: inline;
}
#content {
background-image: url("http://iconomycraft.com/styles/minecraft/xenforo/stone-bg.gif") !important;
.textCtrl {
font-size: 13px;
font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;
color: black;
background-color: rgb(255, 255, 255);
padding: 3px;
margin-bottom: 2px;
border-width: 1px;
border-style: solid;
border-color: rgb(192, 192, 192) rgb(233, 233, 233) rgb(233, 233, 233) rgb(192, 192, 192);
border-radius: 4px 4px 4px 4px;
outline: 0px none;
}
.message .messageMeta .control {
color: rgb(80, 80, 80);
background-color: black;
padding: 3px 5px;
margin-top: -3px;
border: 1px solid black;
border-radius: 2px 2px 2px 2px;
box-shadow: 0px 0px 3px rgb(255, 255, 255) inset, 0px 0px 3px rgb(224, 224, 224);
transition: color 0.5s linear 0s, background-color 0.5s linear 0s;
}
.publicControls .like:hover, .publicControls .ReplyQuote:hover, .message .privateControls .item:hover, .messageSimple .publicControls .item:hover,.message .messageMeta .control:hover {
text-decoration: none;
color: #76C52D;
}
.secondaryBar {
background-color: #60b730 !important;
}
.nodeList .categoryStrip {
background: #2B2B2B url('styles/flexile/xenforo/gradients/category-bar-gradient.png') repeat-x top !important;
border: 1px solid #666 !important;
}
.navTabs .navTab.PopupClosed .navLink {
color: White !important;
}
#userBar {
background-color: rgb(9, 9, 9);
border-bottom: 1px solid #55af25 !important;
font-size: 12px;
}What i am trying to do is change the reply, like, buttons, etc.. into buttons, and change text color on the nav..
What it looks like now

This is what i am trying to achieve.

I have not made any edits earlier on today so i see no reason for these !important's in extra.css to not override any of the defaults.