You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Email Customizer [Deleted]
- Thread starter Arty
- Start date
Optic
Well-known member
Working great @Arty.
I have a question.
Is it possible to embed the user profile avatar manually?
Reason is I have this XF email option unticked:
"Include full message text in watched thread/forum notification emails."
As a result I no longer get the poster profile avatar, and would like to insert it manually outside the user profile if possible.
I have a question.
Is it possible to embed the user profile avatar manually?
Reason is I have this XF email option unticked:
"Include full message text in watched thread/forum notification emails."
As a result I no longer get the poster profile avatar, and would like to insert it manually outside the user profile if possible.
Arty
Well-known member
Not really. Add-on doesn't change content of emails, just layout.
As workaround you can enable option to include full message, but edit template watched_thread_reply_messagetext. Remove this:
though it might look a bit ugly with avatar and no message
As workaround you can enable option to include full message, but edit template watched_thread_reply_messagetext. Remove this:
Code:
{xen:raw $reply.messageHtml}doublespaces
Well-known member
Okay, cool addon but perhaps I don't know what I'm doing.
my site: https://www.spoolstreet.com
and the email preview looks worse than the default style. When I go to click on the color pallet boxes, no pallet pops up. I realize I can change the colors manually but thought I'd chime in here since it seems something is off. My theme is Adara by PixelEdit.

my site: https://www.spoolstreet.com
and the email preview looks worse than the default style. When I go to click on the color pallet boxes, no pallet pops up. I realize I can change the colors manually but thought I'd chime in here since it seems something is off. My theme is Adara by PixelEdit.

Arty
Well-known member
That's what style properties look like in that style. There is not much to import, all colored items in style are in menu or displayed on hover. Everything in content area of your forum is gray as well.
I suggest to either import a different style or add colors by editing properties.
For example, in editor click common elements -> header -> header row style. Remove bottom border, set background to #000 and color to #ff5857
I suggest to either import a different style or add colors by editing properties.
For example, in editor click common elements -> header -> header row style. Remove bottom border, set background to #000 and color to #ff5857
HannahKang
Active member
HannahKang
Active member
Just using standard XENFORO at the moment and checking on Gmail and Outlook
Freelancer
Well-known member
@Arty I just want to kindly remind you of a suggestion I made some time ago. I would think this would be a major advantage.
Suggestion: Having the option to select different system eMails to be associated with different eMail templates/styles. Meaning that I can adapt eMail layout to whether it is a contact eMail or a thread reply notification or a password eMail for example. The icing on the cake would be if this would also be true for third party add-ons. So you can make different templates for different system eMails and different add-ons...
Arty
Well-known member
Outlook is a nightmare. It converts HTML into MS Word document, then displays MS Word document. Therefore background images do not work at all and there are often issues with spacing. Gmail shows layout rather accurately, but also ignores background images.Just using standard XENFORO at the moment and checking on Gmail and Outlook
There is no screenshot of preview, so I guess backgrounds aren't showing. That happens if you are using background images or gradients, but did not set fallback background color. Never use css gradients, they will not be shown in majority of email clients. Avoid using images if you can. Use background-color instead. If you really want to use image, make sure you set fallback background-color rule.
Good idea!@Arty I just want to kindly remind you of a suggestion I made some time ago. I would think this would be a major advantage.
HannahKang
Active member
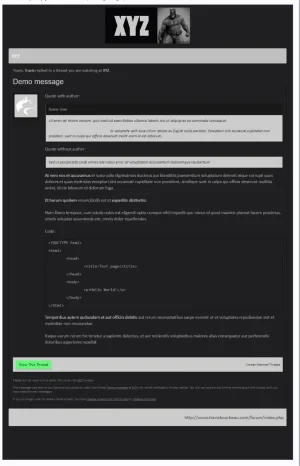
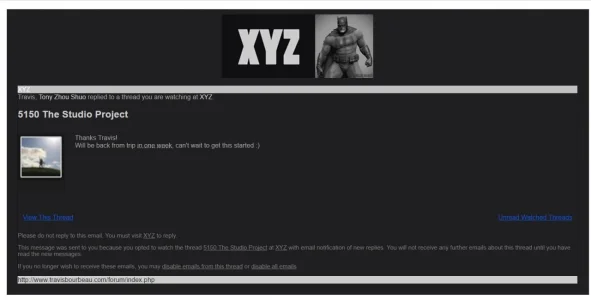
Thanks arty the image on rhe left is the preview the image on the right is how its showing up the green button and grey bars all just background color the only imahe is logo and avatar
HannahKang
Active member
display: inline-block;
float: left;
padding: 5px 10px;
border: none;
text-decoration: none;
font-family: @fontFamily;
line-height: 1.28;
font-size: 14px;
color: #101012;
background-color: #62F878;
border-radius: 2px;
box-shadow: 0 2px 2px rgba(0,0,0,.2), inset 0 1px 0 rgba(255,255,255,.15); for button style
The above is Button Style
This is the wrapper style
font-size: 14px;
font-family: @fontFamily;
line-height: 1.28;
margin: 20px 0;
color: #161617;
background-color: #CCCCCC;
border-bottom-width: 1px;
border-bottom-style: solid;
link Style
display: block;
padding: 5px 0;
font-family: @fontFamily;
font-size: 11px;
text-decoration: none;
color: #161617;
maybe i have one of the settings wrong but the colors are correct?
float: left;
padding: 5px 10px;
border: none;
text-decoration: none;
font-family: @fontFamily;
line-height: 1.28;
font-size: 14px;
color: #101012;
background-color: #62F878;
border-radius: 2px;
box-shadow: 0 2px 2px rgba(0,0,0,.2), inset 0 1px 0 rgba(255,255,255,.15); for button style
The above is Button Style
This is the wrapper style
font-size: 14px;
font-family: @fontFamily;
line-height: 1.28;
margin: 20px 0;
color: #161617;
background-color: #CCCCCC;
border-bottom-width: 1px;
border-bottom-style: solid;
link Style
display: block;
padding: 5px 0;
font-family: @fontFamily;
font-size: 11px;
text-decoration: none;
color: #161617;
maybe i have one of the settings wrong but the colors are correct?
HannahKang
Active member
Oh It doesn't have to be in outlook its showing up like this in gmail and my other clients as well.?
Similar threads
- Replies
- 4
- Views
- 114