Arty
Well-known member
Arty submitted a new resource:
Email Customizer - Customize style of XenForo's HTML email messages
Read more about this resource...
Email Customizer - Customize style of XenForo's HTML email messages
This add-on allows you to customize XenForo's HTML email messages.
With this add-on you can:
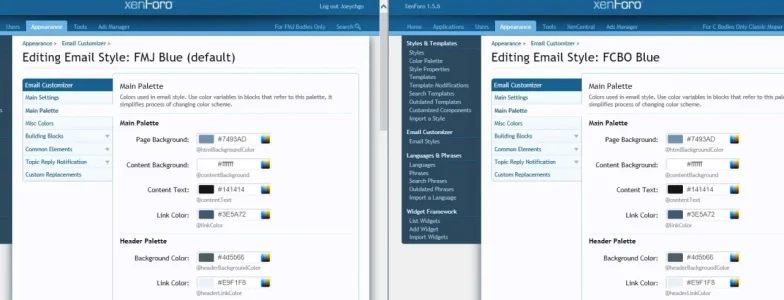
- Customize email layout. Add-on comes with editor that makes it easy to change colors, style or even HTML code of any part of email message. There is additional option for adding your logo without editing HTML code.
- Customize elements of email that are otherwise hardcoded: bbcode, avatars.
- Add-on can match email layout to any XenForo style you have installed on your forum.
- You can export...
Read more about this resource...