Marcus
Well-known member
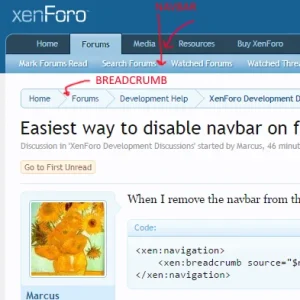
When I remove the navbar from the template, the navbar will still be displayed as "Forum>".
What is the quickest way to remove the navbar from forum_view? A preg_replace in the ViewPublic_Forum_View?
Code:
<xen:navigation>
<xen:breadcrumb source="$nodeBreadCrumbs" />
</xen:navigation>What is the quickest way to remove the navbar from forum_view? A preg_replace in the ViewPublic_Forum_View?