If you want to retain maximum colour options, you need to keep style variations on - however, it means that if you only want one style, you need to copy all the colour settings into both default and alternate columns. It's a little bit of a faff, but once it's done, it becomes really easy. I only wanted the dark theme to be available on my sites, so no matter what is chosen in the style options, the theme will always be dark.
Be careful though, as copying from one side to the other doesn't always work exactly as you would expect, you need to look at the HSL values under each colour to make sure they match, otherwise things start looking odd, lol.
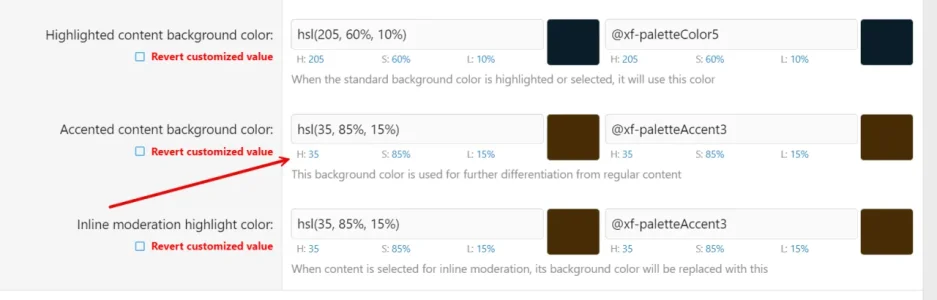
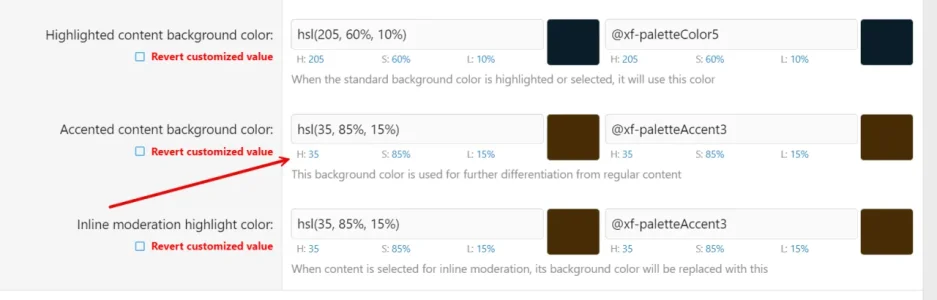
Here's an example from my own sites:

Note the arrowed settings, copying right to left would not have shown the same HSL values. By doing this and checking the HSL values, you can be sure that both sets will be exactly equal. Now, work on one side and when you're happy with the results, copy those values to the other, and you will have one theme that you want to present your users with.
You can also adjust colours through many of the style properties directly. It takes a little time, but when you're done the effort is worthwhile.
If anyone has a different approach, they will let you know. Good luck.