Arty
Well-known member
If two similar styles that have same custom style properties are installed in different parts of styles tree (as in not child styles of each other) and then moved to same styles tree, style properties get duplicated.
How to test it:
Here is a blank style with 1 new style property:
It has a custom check box "Test property" that is shown in style properties -> general.
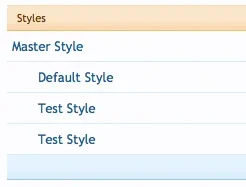
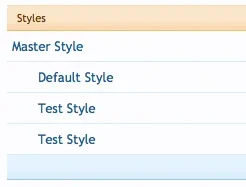
Install it twice, make sure they are not part of same styles tree:

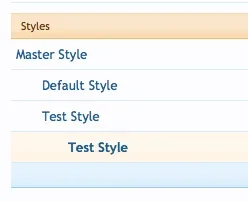
Then edit one of styles to set it as child style of another style:

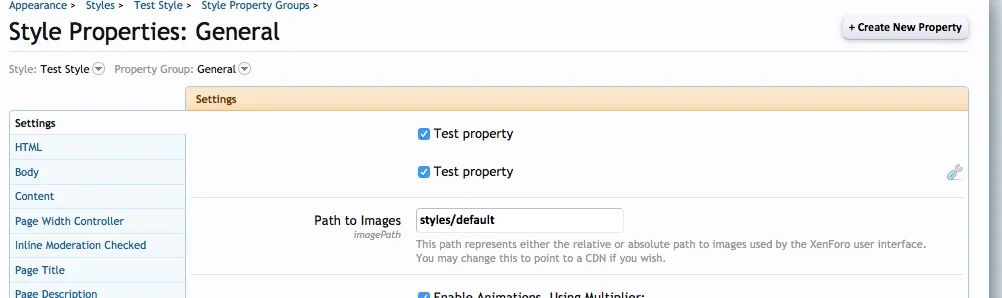
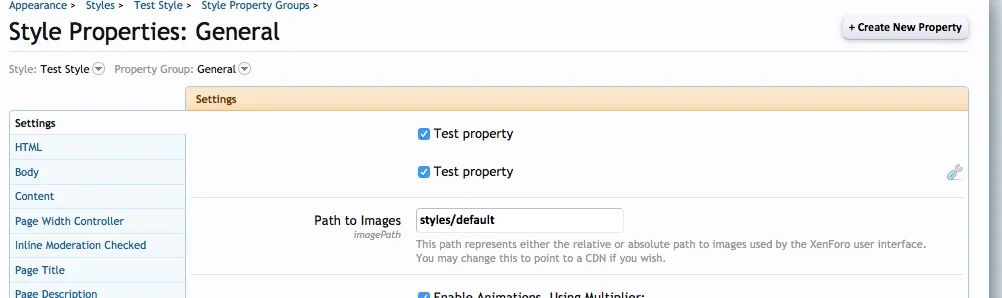
Then look in style properties -> general, where custom style property is:

As you can see there are two identical style properties instead of one.
To make things more confusing, style property from parent style overrides style property from child style.
How to test it:
Here is a blank style with 1 new style property:
Code:
<?xml version="1.0" encoding="utf-8"?>
<style title="Test Style" description="" user_selectable="1">
<properties>
<property property_name="testProperty" property_type="scalar" definition="1" group_name="general" title="Test property" description="" css_components="" scalar_type="boolean" scalar_parameters="" display_order="1" sub_group=""><![CDATA[1]]></property>
</properties>
<templates/>
</style>Install it twice, make sure they are not part of same styles tree:

Then edit one of styles to set it as child style of another style:

Then look in style properties -> general, where custom style property is:

As you can see there are two identical style properties instead of one.
To make things more confusing, style property from parent style overrides style property from child style.