Allan
Well-known member
Hey, i test this script:
It works once and after reloading the page doesn't work.
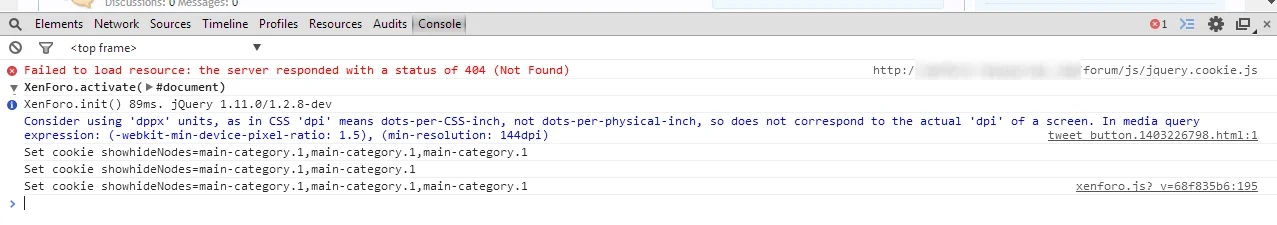
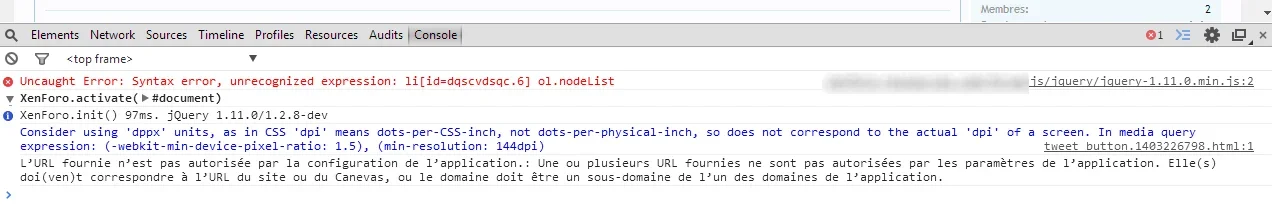
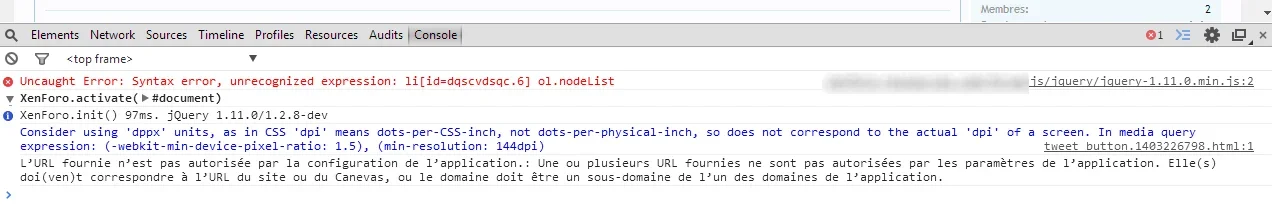
I have this error in console:

What about you?
Code:
<!--
$('.categoryNodeInfo').prepend("<div class='showhideNodes hideNodes'>{xen:phrase showhideNodes_collapse}</div>");
var showhideNodesCookie = $.getCookie('showhideNodes');
var showhideNodesArray=new Array();
if (showhideNodesCookie) {
showhideNodesArray = showhideNodesCookie.split(",");
$.each(showhideNodesArray,function(){
var selector = 'li[id='+this+']';
$(selector+' ol.nodeList').hide();
$(selector+' .showhideNodes').toggleClass('showNodes');
$(selector+' .showhideNodes').toggleClass('hideNodes');
$(selector+' .showhideNodes').text('{xen:phrase showhideNodes_expand}');
});
}
$('.showhideNodes').click(
function() {
if ($(this).text() == '{xen:phrase showhideNodes_collapse}') {
$(this).parent().next().slideUp();
$(this).text('{xen:phrase showhideNodes_expand}');
//if($.inArray(this,showhideNodesArray) != -1){
showhideNodesArray.push($(this).parent().parent().attr('id'));
$.setCookie('showhideNodes',showhideNodesArray.join(","));
//}
}
else if ($(this).text() == '{xen:phrase showhideNodes_expand}') {
$(this).parent().next().slideDown();
$(this).text('{xen:phrase showhideNodes_collapse}');
var remove = $(this).parent().parent().attr('id');
showhideNodesArray.splice($.inArray(remove,showhideNodesArray),1);
$.setCookie('showhideNodes',showhideNodesArray.join(","));
}
$(this).toggleClass('showNodes');
$(this).toggleClass('hideNodes');
});
//-->It works once and after reloading the page doesn't work.
I have this error in console:

What about you?