tomwood
Member
I'm using Jordyn's dark version of the default style, and I want to add some custom colors to the nodes. I was able to add colors on the home page node list using this code, as an example, to make the Ultra Mod forum node (id9) pink:
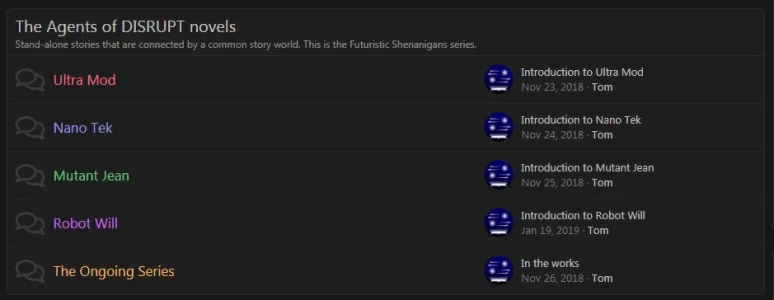
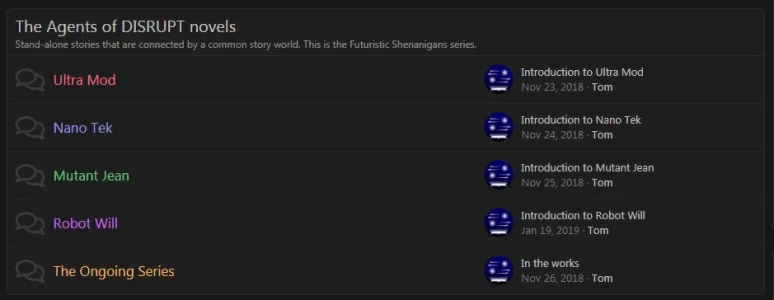
The result is this, using different colors for the different nodes:

So far, great.
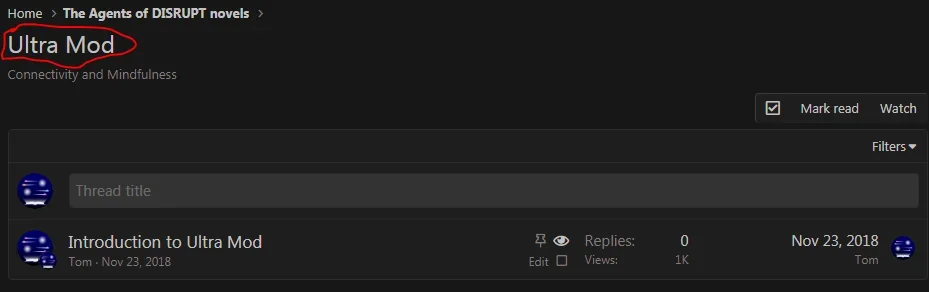
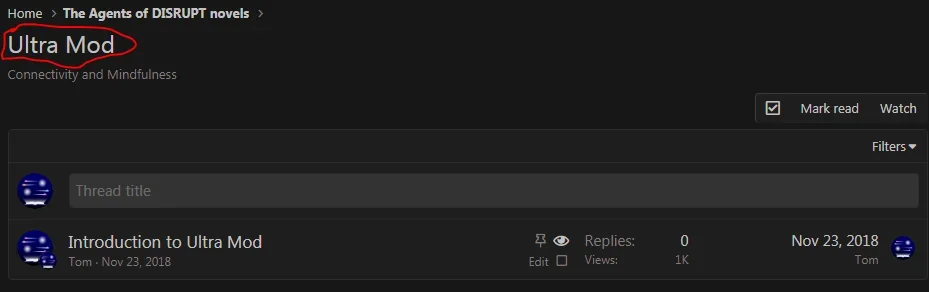
I'd like to take it the next level. When visitors click on Ultra Mod, they go here:

How do I make the Ultra Mod header at that next level be the same #ff6688 color, and all the other headers in the other nodes their own color?
Link to my website is in my signature.
Code:
.node--id9 .node-title a {
color: #ff6688;
}The result is this, using different colors for the different nodes:

So far, great.
I'd like to take it the next level. When visitors click on Ultra Mod, they go here:

How do I make the Ultra Mod header at that next level be the same #ff6688 color, and all the other headers in the other nodes their own color?
Link to my website is in my signature.
Last edited: