jmurrayhead
Well-known member
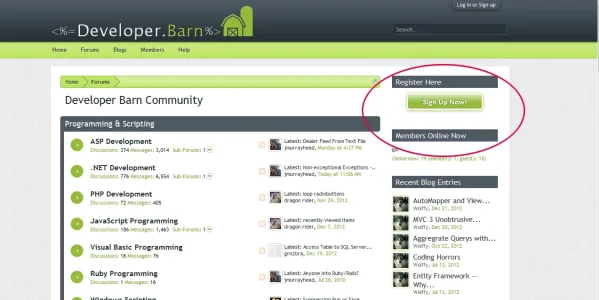
Just realized I never put my site up here. So here it is: http://www.developerbarn.com
I opened the site back in 2008 in response to a site I was a member and moderator of being acquired by a large company. At first it was ok, but they neglected the site and the community and made it into an ad farm for financial gain. We had a slow start and activity eventually picked up after a couple years...however, with many core members moving on due to lost interest in the topic and other obligations of higher priority, activity has dropped.
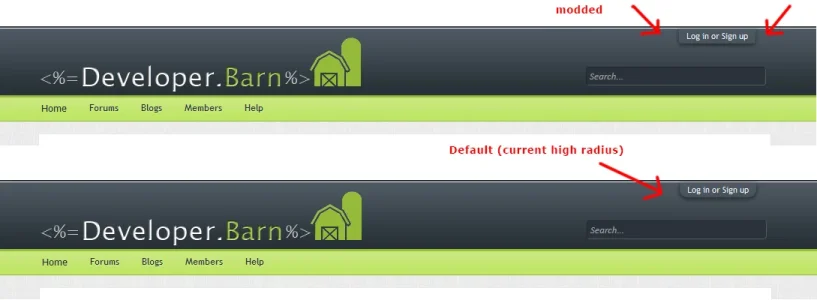
Anyway, I'd love to hear some feedback. Most of you know the person who did the custom style
I opened the site back in 2008 in response to a site I was a member and moderator of being acquired by a large company. At first it was ok, but they neglected the site and the community and made it into an ad farm for financial gain. We had a slow start and activity eventually picked up after a couple years...however, with many core members moving on due to lost interest in the topic and other obligations of higher priority, activity has dropped.
Anyway, I'd love to hear some feedback. Most of you know the person who did the custom style