AndyB
Well-known member
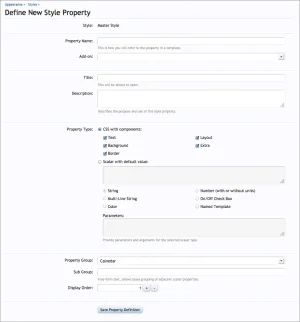
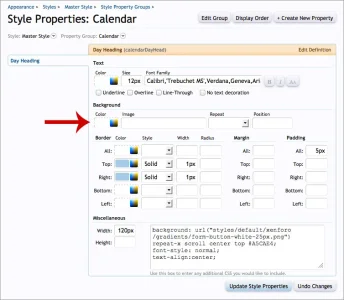
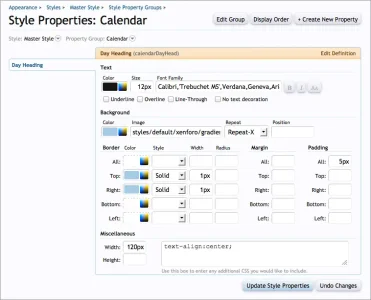
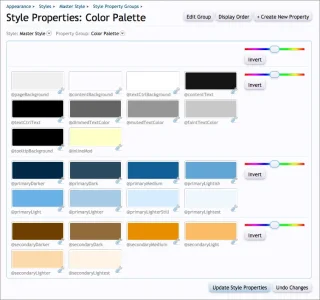
It was suggested that I use a color palette in my add-on called Calendar. I have never used the Color Palette or Style Properties in XenForo, so I'm not at all sure what to do.
Currently my Calendar add-on has a template called andy_calendar.css which contains the following CSS.
Currently my Calendar add-on has a template called andy_calendar.css which contains the following CSS.
Code:
/* calendar */
.calendar {
border-left:1px solid #A5CAE4;
width:100%;
}
.calendar_day_head {
background: url("styles/default/xenforo/gradients/form-button-white-25px.png") repeat-x scroll center top #A5CAE4;
color:#141414 !important;
font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;
font-size: 12px;
font-style: normal;
text-align:center;
width:120px;
padding:5px;
border-top:1px solid #A5CAE4;
border-right:1px solid #A5CAE4;
}
.day_number {
background:#f0f0f0;
color:#141414;
padding:5px;
float:right;
margin:-5px -5px 0 0;
width:20px;
font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;
font-size: 12px;
font-style: normal;
text-align:center;
border-left:1px solid #A5CAE4;
border-bottom:1px solid #A5CAE4;
}
.day_number_today {
background:#176093;
color:#ffffff;
padding:5px;
float:right;
margin:-5px -5px 0 0;
width:20px;
font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;
font-size: 12px;
font-style: normal;
text-align:center;
}
.calendar_day {
background-color:#fcfcff;
vertical-align:top;
height:160px;
width:160px;
padding:5px;
border-bottom:1px solid #A5CAE4;
border-right:1px solid #A5CAE4;
font-family: Calibri,'Trebuchet MS',Verdana,Geneva,Arial,Helvetica,sans-serif;
font-size: 12px;
font-style: normal;
}
.calendar_day_today {
background-color:#f0f0f0;
vertical-align:top;
height:160px;
width:160px;
padding:5px;
border-bottom:1px solid #A5CAE4;
border-right:1px solid #A5CAE4;
}
.calendar_day_np {
background:#f0f0f0;
height:160px;
width:160px;
padding:5px;
border-bottom:1px solid #A5CAE4;
border-right:1px solid #A5CAE4;
}
.calendar_holiday_color {
color:#ff0000;
}
/* calendar events */
.dataTable a:link {
font-size: 11pt;
}
.calendar_avatarContainer {
display: block;
position: relative;
padding:5px 5px 5px 5px;
background: url("styles/default/xenforo/gradients/category-23px-light.png") repeat-x scroll center top #F0F7FC;
}
.calendar_avatar img {
display: block;
height: 36px;
width: 36px;
background-color: #ffffff;
border: 1px solid #a5cae4;
border-radius: 4px 4px 4px 4px;
padding: 2px;
}
.calendar_miniMe img {
max-width:20px;
max-height:20px;
margin: 0px 0px 1px 5px;
position: absolute;
border:none;
border-radius: 0px 0px 0px 0px;
bottom: 1px;
left: 29px;
padding:none;
z-index: 10;
}
.calendar_miniMe img {
border: 1px none #000000;
border-radius: 2px;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.5);
height: 20px;
padding: 1px;
width: 20px;
}
.calendar_title_unread a:link {
font-weight:bold;
font-size:12pt;
}
.calendar_responsive {
display: inline;
}
@media (max-width:@maxResponsiveWideWidth){
.calendar_responsive {
display: none;
}
}
Last edited: