iTuN3r
Well-known member
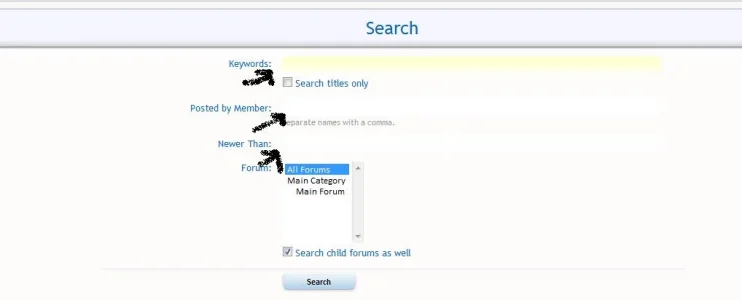
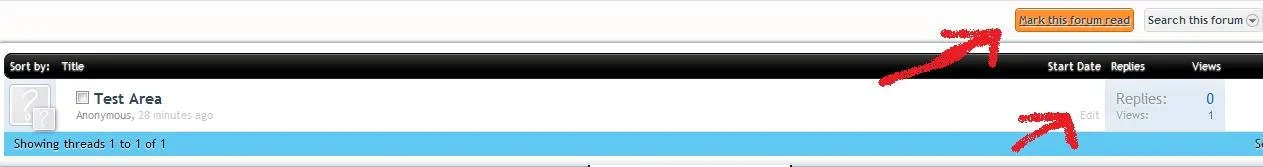
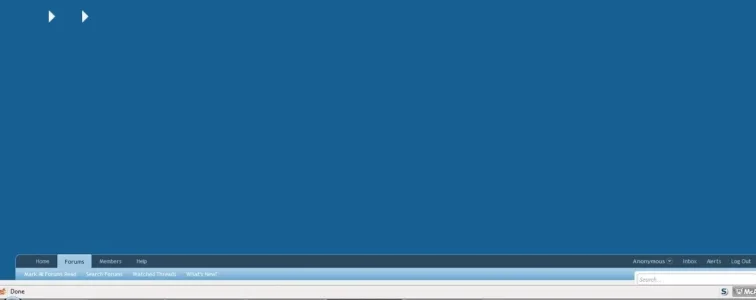
Till last night everything was fine and didn't noticed until i woke up this morning and started working on my site again i changed my template to default and saw whole thing was messed up . Navbar is Down in bottom of Browser 

I have no clue what happened when i was busy working with another template all times Does anyone have idea how fix it .
Does anyone have idea how fix it .  (sometimes it's fun messing up things without knowing what happens next )
(sometimes it's fun messing up things without knowing what happens next )
Thank You

I have no clue what happened when i was busy working with another template all times
Thank You