I've modified the widgets_template_online template to display avatars instead of text for members:
Replacing:
With:
The only snag is I don't have an elegant way to indicate a user is invisible (for admins). I'd like to add opacity = 0.5 to the CSS for the img, but adding this CSS to the xf:avatar element doesn't propigate to the img. Is there an easy way to do this?
Thanks in advance.
Replacing:
CSS:
<ul class="listInline listInline--comma">
<xf:foreach loop="$online.users" value="$user">
<xf:trim>
<li><xf:username user="$user" rich="true" class="{{ !$user.visible ? 'username--invisible' : '' }}" /></li>
</xf:trim>
</xf:foreach>
</ul>With:
CSS:
<ul class="listHeap">
<xf:foreach loop="$online.users" value="$user">
<li>
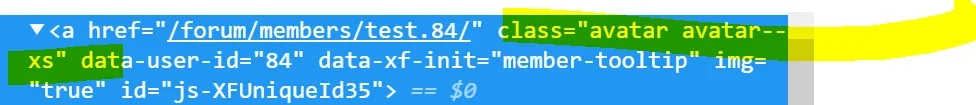
<xf:avatar user="$user" size="xs" img="true" />
</li>
</xf:foreach>
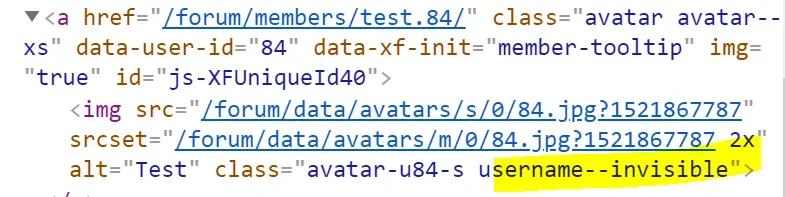
</ul>The only snag is I don't have an elegant way to indicate a user is invisible (for admins). I'd like to add opacity = 0.5 to the CSS for the img, but adding this CSS to the xf:avatar element doesn't propigate to the img. Is there an easy way to do this?
Thanks in advance.