Adimaryanto
Member
Hi Admin.
I want to add custom fields in the box create thread / reply thread.
but i do not know which files I need to edit.
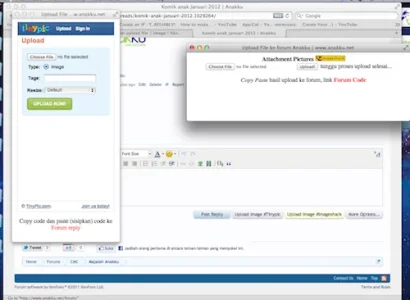
View attachment 23707
I just want to insert this code
Thank's before
I want to add custom fields in the box create thread / reply thread.
but i do not know which files I need to edit.
View attachment 23707
I just want to insert this code
Code:
<a href="" onClick="MyWindow=window.open('tinypic/tinypic.html','MyWindow','toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=yes,resizable=yes,width=290,height=535');return false;"><input type="button" class="button" value="Tinypic" style="text-decoration:none;"></a>
<a href="" onClick="MyWindow=window.open('imageshack/imageshack.html','MyWindow','toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=yes,resizable=yes,width=600,height=120');return false;"><input type="button" class="button" value="Imageshack" style="text-decoration:none;"></a><br>Thank's before