You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Custom-Slogan
- Thread starter Precision
- Start date
EQnoble
Well-known member
Was just testing it out myself before posting and Brogan ninja'd me, of course.
but yeah I tried this in the ad_header template and it seems close to what your looking for
but yeah I tried this in the ad_header template and it seems close to what your looking for
HTML:
<div class="customSlogan" style="float:right; margin-right:20px; margin-top:10px; font-size:18px;color:@primaryDarker;">
This is your slogan, this is what you edit
</div>Precision
Member
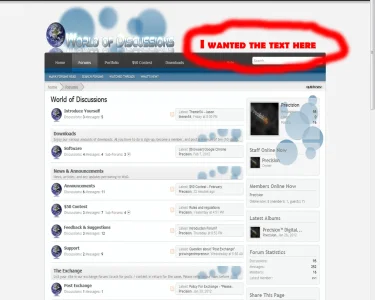
Yay, much better  . Thanks so much. Now another thing (if its easy). Say I wanted to add like a transparent grey colored box behind the text, is that hard?
. Thanks so much. Now another thing (if its easy). Say I wanted to add like a transparent grey colored box behind the text, is that hard?
Something like the Flexile Dark slogan:
http://xenforo.com/community/threads/flexile-dark.9938/
Something like the Flexile Dark slogan:
http://xenforo.com/community/threads/flexile-dark.9938/
EQnoble
Well-known member
not at all... but I would approach it differently with that in mind...
To do what you are trying to do I would paste this in place of what we have been doing...(please mind that I am working off of the default theme so it may not be 100% how you want it to look on your chosen style but we can tweak it once I can see it on your site.)
I would replace the ad_header edits we did with this...
and then I would paste this in EXTRA.css
If you feel like being crafty you can take the style rules out of the html and reference the .CustomSloganBox element class to do the styling as I have with the other classes in the above example.
I prefer to keep html and css separated as you can see what your editing when you have to. This is optional but you doing it yourself will help you teach yourself to not forget how html & css work together, if I were to just tell you you may forget...but it's hard to forget the Archimedes type of 'Eureka!' moments when everything starts to click.
To do what you are trying to do I would paste this in place of what we have been doing...(please mind that I am working off of the default theme so it may not be 100% how you want it to look on your chosen style but we can tweak it once I can see it on your site.)
I would replace the ad_header edits we did with this...
HTML:
<div class="customSloganBox" style="float:right; margin-right:20px; margin-top:60px;">
<div class="greyHeyHey">
<p>
This is your slogan, this is what you edit
</p>
</div>
</div>and then I would paste this in EXTRA.css
Code:
div.greyHeyHey
{
background-color:#D9D7D7;
border:1px solid black;
border-radius:5px;
opacity:0.6;
filter:alpha(opacity=60);
}
div.greyHeyHey p
{
font-weight:bold;
color:red;
padding:5px;
font-size:20px;
}If you feel like being crafty you can take the style rules out of the html and reference the .CustomSloganBox element class to do the styling as I have with the other classes in the above example.
I prefer to keep html and css separated as you can see what your editing when you have to. This is optional but you doing it yourself will help you teach yourself to not forget how html & css work together, if I were to just tell you you may forget...but it's hard to forget the Archimedes type of 'Eureka!' moments when everything starts to click.
Precision
Member
It's starting to look great. Just a few tweeks and it'll be perfect. Maybe you can help me with them, or show me where I could tweek it to meet my satisfaction. Thanks so much for the help by the way, your the man. Helped me out, and saved me LOTS of time. Thanks so much 
What I wanna tweek is, I wanted to get rid of the Stroke, and have the box about 70% transparent.
Also, I wanted to have the box a bit bigger, and have the text aligned in center, Vertically and Horizontally.
Pretty much exactly like the Flexile Dark slogan box.
What I wanna tweek is, I wanted to get rid of the Stroke, and have the box about 70% transparent.
Also, I wanted to have the box a bit bigger, and have the text aligned in center, Vertically and Horizontally.
Pretty much exactly like the Flexile Dark slogan box.
EQnoble
Well-known member
No problem...
replace the following rule....that should work .
your padding here determines the distance on all sides around the text to the box containing it. change as you see fit...if you go too big and it messes up alignment you will need to adjust something else...but we can get to that if required.

replace the following rule....that should work .
your padding here determines the distance on all sides around the text to the box containing it. change as you see fit...if you go too big and it messes up alignment you will need to adjust something else...but we can get to that if required.
Code:
div.greyHeyHey
{
background-color:#D9D7D7;
border-radius:5px;
opacity:0.7;
filter:alpha(opacity=70);
padding:20px;
}
Precision
Member
Looks A LOT better, thanks bro. For the transparency, it doesn't seem like its working  . Is something wrong in the code?
. Is something wrong in the code?
Also, not to be to picky . Is there a way to make the edge of the box match the width of the website? If you notice, the slogan box is a little to the left of the end of the content.
. Is there a way to make the edge of the box match the width of the website? If you notice, the slogan box is a little to the left of the end of the content.
[EDIT] ** Fixed the width problem where it touches border . Just gotta figure out transparency problem now
. Just gotta figure out transparency problem now  .
.
Also, not to be to picky
[EDIT] ** Fixed the width problem where it touches border
EQnoble
Well-known member
well...transparent grey over grey is going to look solidLooks A LOT better, thanks bro. For the transparency, it doesn't seem like its working. Is something wrong in the code?
Were you looking to use the image you use for the background of the staff online now block rather than a solid transparent color (which pretty much acts like a color filter in this instance)?
anyways the only way to really see the transparency is to put something behind it that also extends past it ...like in your sidebar with the circles behind it which you can see exposed and not exposed to the transparency which in your side is an image.
I'm not really understanding what you want it to look like in the end. Chu gotta 'splain it to me mang.
Precision
Member
Lol, ah I see, i'm retarded  . Yeah if I could make it look like the Staff Online Now side-bar box that would be awsome.
. Yeah if I could make it look like the Staff Online Now side-bar box that would be awsome.
I have 1 more pain-in-the-butt question . If I wanted to add an image that fits in the box, what would be the code line
. If I wanted to add an image that fits in the box, what would be the code line  ? (Say I wanted to have hearts scattered in the box. We can call the hearts image "Heart.jpg".)
? (Say I wanted to have hearts scattered in the box. We can call the hearts image "Heart.jpg".)
By the way, thanks so much for taking the time to help me man... I know i'm really annoying. But I actually just learned how to do this, so I won't ever have to ask again. Trial and error. Thanks SO much, i really appreciate it.
I have 1 more pain-in-the-butt question
By the way, thanks so much for taking the time to help me man... I know i'm really annoying. But I actually just learned how to do this, so I won't ever have to ask again. Trial and error. Thanks SO much, i really appreciate it.
EQnoble
Well-known member
if you give me about ten minutes to finish working out something for someone else and make my notes for the reply to them so I don't forget ...I can answer you with a full explanation of your options and why...Lol, ah I see, i'm retarded. Yeah if I could make it look like the Staff Online Now side-bar box that would be awsome.
I have 1 more pain-in-the-butt question. If I wanted to add an image that fits in the box, what would be the code line
? (Say I wanted to have hearts scattered in the box. We can call the hearts image "Heart.jpg".)
By the way, thanks so much for taking the time to help me man... I know i'm really annoying. But I actually just learned how to do this, so I won't ever have to ask again. Trial and error. Thanks SO much, i really appreciate it.
Don't worry about the questions...read some of my old posts...your doing nothing different than I was what seems to feel like just a short time ago. Consider this me reciprocating the time that people gave me here and keeping the cipher going, I am not doing anything but trying not to be greedy...
anyways..you gotta start somewhere right...trial and error is surely one way to achieve the greatest feeling of satisfaction...if you don't lose your hair in the process
Precision
Member
hahaha, awsome man. Thanks so much  . Take your time, I got all the time in the world, no rush. It's valentines dinner time almost, so I'm gonna have to go soon anyways, or I'll get hollered at by my g/f
. Take your time, I got all the time in the world, no rush. It's valentines dinner time almost, so I'm gonna have to go soon anyways, or I'll get hollered at by my g/f  .
.
So whenever you have time is okay with me. I just really appreciate everything. Hopefully I can help someone with this in the future.'
[EDIT] ** Fixed: Created a background image, and uploaded on my own
 . Now just the other thing I asked for help on, and I should be good
. Now just the other thing I asked for help on, and I should be good  .
.
So whenever you have time is okay with me. I just really appreciate everything. Hopefully I can help someone with this in the future.'
[EDIT] ** Fixed: Created a background image, and uploaded on my own
EQnoble
Well-known member
Lols@ the potential for a valentines day massacrehahaha, awsome man. Thanks so much. Take your time, I got all the time in the world, no rush. It's valentines dinner time almost, so I'm gonna have to go soon anyways, or I'll get hollered at by my g/f
.
So whenever you have time is okay with me. I just really appreciate everything. Hopefully I can help someone with this in the future.'
[EDIT] ** Fixed: Created a background image, and uploaded on my own
. Now just the other thing I asked for help on, and I should be good
.
So lemme see if I get this right you want the hearts to look transparent and text on top to be solid?
Precision
Member
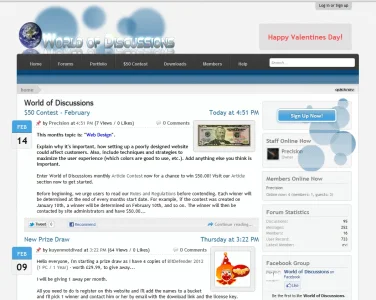
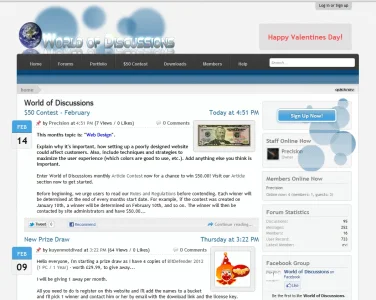
Sorry, was out at dinner and stuff lol  . But yeah, I wanted to have everything BEHIND the text transparent about %70 ( I can tweek once its done ). So the text will be bold and solid, and the box + hearts behind it will be about %70 transparent.
. But yeah, I wanted to have everything BEHIND the text transparent about %70 ( I can tweek once its done ). So the text will be bold and solid, and the box + hearts behind it will be about %70 transparent.
Just like the side-bar add-ons look
Just like the side-bar add-ons look
Similar threads
- Question
- Replies
- 0
- Views
- 84
- Replies
- 6
- Views
- 682
- Replies
- 1
- Views
- 113
- Replies
- 1
- Views
- 115
- Solved
- Replies
- 8
- Views
- 209