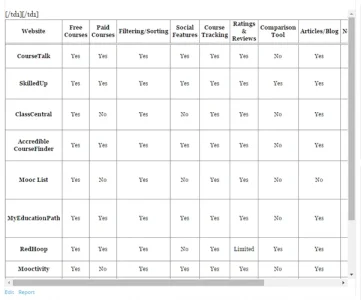
[container][table][tr][td1][B]Website[/B][/td1][td1][B]Free Courses[/B][/td1][td1][B]Paid Courses[/B][/td1][td1][B]Filtering/Sorting[/B][/td1][td1][B]Social Features[/B][/td1][td1][B]Course Tracking[/B][/td1][td1][B]Ratings & Reviews[/B][/td1][td1][B]Comparison Tool[/B][/td1][td1][B]Articles/Blog[/B][/td1][td1][B]Newsletter[/B][/td1][td1][B]Extra Features[/B][/td1][td1][B]Good for[/B][/td1][/td1][/td1][/tr][td1][td1][tr][td1][B]CourseTalk[/B][/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]No[/td1][td1]Includes smaller providers[/td1][td1]Large nº courses, Reviews[/td1][/tr][tr][td1][B]SkilledUp[/B][/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Related article links[/td1][td1]Skill-based resources, course comparison[/td1][/tr][tr][td1][B]ClassCentral[/B][/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Topical articles[/td1][td1]Free courses, Course Tracking][/td1][/tr][tr][td1][B]Accredible CourseFinder[/B][/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]No[/td1][td1]LMS & Showcase[/td1][td1]Large nº courses, Study management[/td1][/tr][tr][td1][B]Mooc List[/B][/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]No[/td1][td1]No[/td1][td1]Yes[/td1][td1]Sharable personal MOOC Library[/td1][td1]Free courses, large nº courses & providers[/td1][/tr][tr][td1][B]MyEducationPath[/B][/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]User generated learning pathways[/td1][td1]Social Features, large nº free & cheap courses[/td1][/tr][tr][td1][B]RedHoop[/B][/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]Limited[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]No[/td1][td1]Provider comparison tool[/td1][td1]Video-based resources, filtering[/td1][/tr][tr][td1][B]Mooctivity[/B][/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]No[/td1][td1]User profile[/td1][td1]Social features[/td1][/tr][tr][td1][B]edspire[/B][/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]No[/td1][td1]No[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Personal wizard feature[/td1][td1]Varied learning styles[/td1][/tr][tr][td1][B]LearningAdvisor[/B][/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]Limited[/td1][td1]No[/td1][td1]Yes[/td1][td1]Yes[/td1][td1]Personalised course list[/td1][td1]Large nº courses[/td1][/tr][tr][td1][B]CourseBuffet[/B][/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]No[/td1][td1]Yes[/td1][td1]Limited[/td1][td1]Yes[/td1][td1]No[/td1][td1]No[/td1][td1]Course Classification System[/td1][td1]Comparing similar courses[/td1][/tr][/td1][/td1][/table][td1][td1][/td1][/td1][/container][td1][td1][/td1][/td1]