kontrabass
Well-known member
I have for about a year now had this bit in my extra.css:
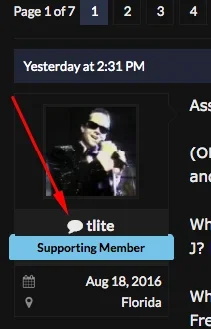
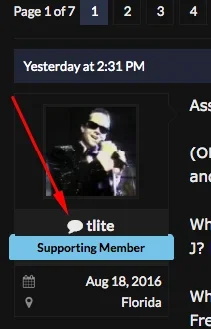
It puts a little speech bubble FA icon before the thread starter's (OP) username like so:

Now for some reason, it has stopped working in my main (user default) style. It's still there in the page source but for some reason won't render.
We use @Russ 's XenBase (Flat Awesome+), but it's not a problem with the style as it works just fine in our other styles based on Flat Awesome+ (such as Flat Awesome dark in the screenshot above). It just stopped working a couple weeks ago in our default style and I can't figure out what in the world would keep this little font awesome css bit from rendering. The same exact code is in extra.css in the suspect default style, and all our other styles (where it's still working). All styles have font awesome loaded.
Anyone have any ideas as to how to troubleshoot? I'm pulling my hair out.


Code:
.thread_view .threadStarter .messageUserBlock .username:before {
font-family: FontAwesome;
content: "\f075";
}It puts a little speech bubble FA icon before the thread starter's (OP) username like so:

Now for some reason, it has stopped working in my main (user default) style. It's still there in the page source but for some reason won't render.
We use @Russ 's XenBase (Flat Awesome+), but it's not a problem with the style as it works just fine in our other styles based on Flat Awesome+ (such as Flat Awesome dark in the screenshot above). It just stopped working a couple weeks ago in our default style and I can't figure out what in the world would keep this little font awesome css bit from rendering. The same exact code is in extra.css in the suspect default style, and all our other styles (where it's still working). All styles have font awesome loaded.
Anyone have any ideas as to how to troubleshoot? I'm pulling my hair out.