Morgain
Well-known member
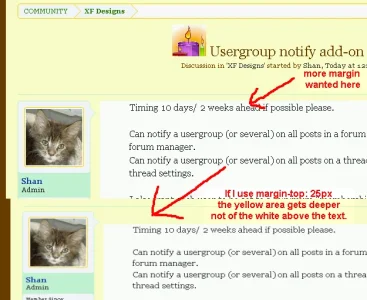
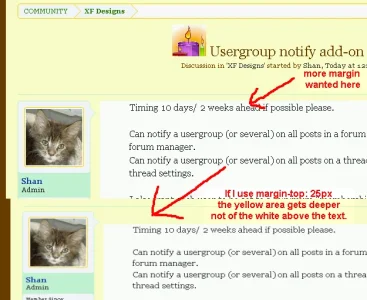
I wanted more margin around the message text for posts - on my board with a contrast colour background it shows up that the text has no margin.
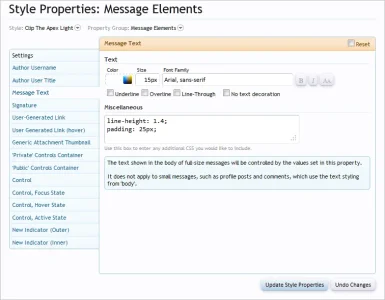
Found message.css
added margin controls to this section - margin-left etc
however margin-top: governs the margin OUTSIDE the text area.

I tried adding it a few other places in this template but haven't found the right one to make the white content area bigger immediately above the content text.
ps. love to Brogan's daughter.
Found message.css
added margin controls to this section - margin-left etc
Code:
.message .messageContent
{
@property "messageContent";
min-height: 100px;
margin-left: 25px;
margin-right: 25px;
margin-bottom: 25px;however margin-top: governs the margin OUTSIDE the text area.

I tried adding it a few other places in this template but haven't found the right one to make the white content area bigger immediately above the content text.
ps. love to Brogan's daughter.