tommydamic68
Well-known member
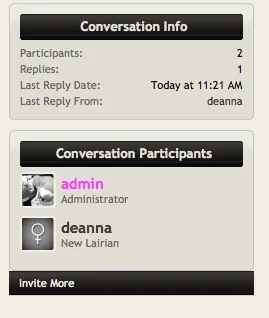
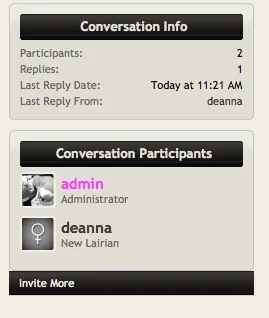
Is there a way to change "only" a particular block in the side bar on any random page without changing the entire sidebar on all pages? Example meaning the sidebar in the conversation page. I just want to change CSS in the conversation participants block but if I add something like this code below it changes the entire side bar on every page:

Code:
#content .sidebar .secondaryContent {
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
}