Floren
Well-known member
Hi guys,
I need to know how css.php is loading the classes, based on which order? Name, id, etc.
I have a strange issue with 2 pages loading the CSS totally different, yet the CSS is identical.
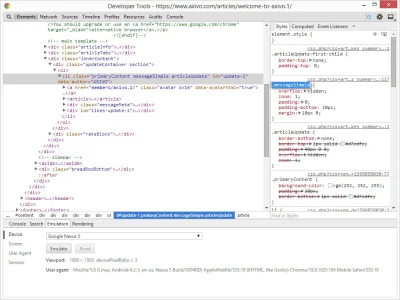
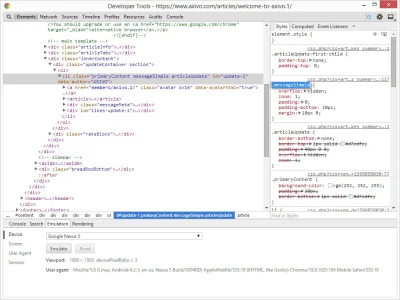
Bad CSS order on https://www.axivo.com/articles/welcome-to-axivo.1/

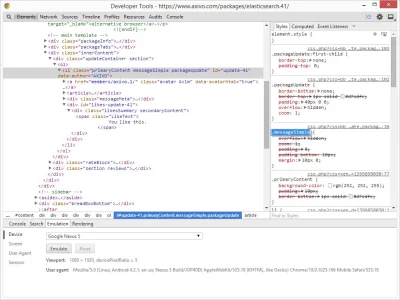
Good CSS order on https://www.axivo.com/packages/elasticsearch.41/

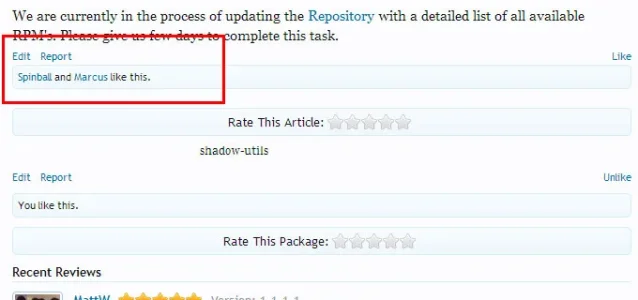
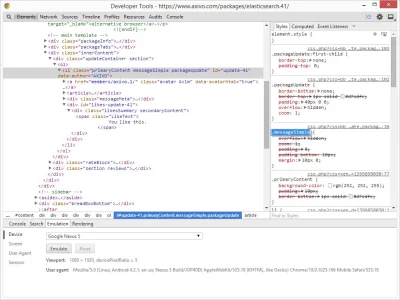
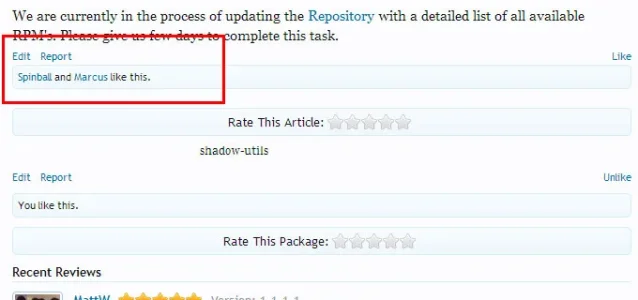
I'm wondering if you know what causes css.php to load the classes into wrong order. This makes certain elements on the page to be shifted/padded into wrong order:

The goal is not to modify the CSS which is proper, but rather fix the root cause. I'm not troubleshooting the Responsive design, just the regular CSS. Thank you for your help.
I need to know how css.php is loading the classes, based on which order? Name, id, etc.
I have a strange issue with 2 pages loading the CSS totally different, yet the CSS is identical.
Bad CSS order on https://www.axivo.com/articles/welcome-to-axivo.1/

Good CSS order on https://www.axivo.com/packages/elasticsearch.41/

I'm wondering if you know what causes css.php to load the classes into wrong order. This makes certain elements on the page to be shifted/padded into wrong order:

The goal is not to modify the CSS which is proper, but rather fix the root cause. I'm not troubleshooting the Responsive design, just the regular CSS. Thank you for your help.
Last edited: