- Home
- Forums
- XenForo resources and add-ons
- Resource and add-on releases [2.x]
- Template modifications [2.x]
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
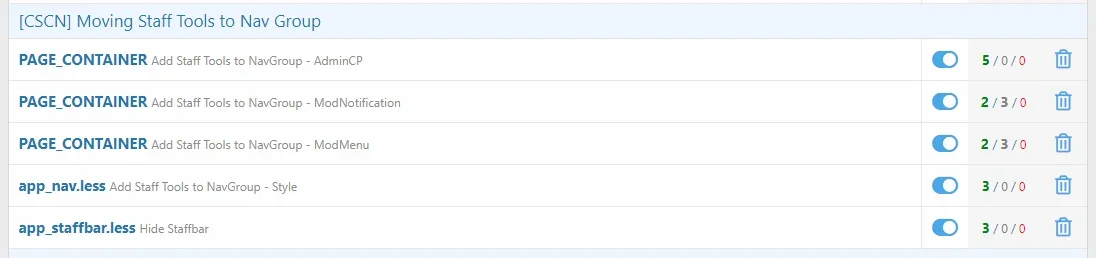
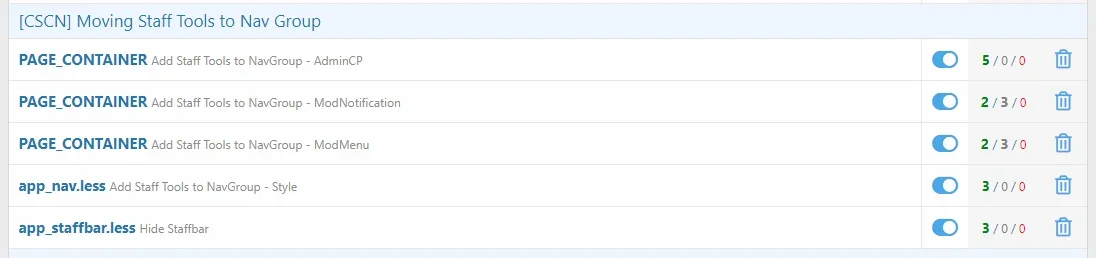
[CSCN] Moving Staff Tools to Nav Group 1.0.1
No permission to download
- Thread starter ShikiSuen
- Start date
Wildcat Media
Well-known member
I installed this on our test forum. It works really nice with the stock XenForo theme, but does not work with our third party theme, Flare (from ThemeHouse). However, it could be a simple change. I will look into it here tomorrow and see if I can find where to make the changes in the templates--it shouldn't be too difficult, and I can post the changes here for anyone who needs them. Only one of the three PAGE_CONTAINER template modifications is working for all themes:


Wildcat Media
Well-known member
Here is one of the differences.
This is the code in the add-on that is being replaced:
Here is the same code which should be replaced in the Flare theme. It is almost the same. It only adds
For my own purposes, I can create two new template edits to fix this. But for general purposes, the "search" text to replace is a bit broad, so other third party themes will possibly have issues with this.
This is the code in the add-on that is being replaced:
Code:
<a href="{{ link('account/alerts') }}"
class="p-navgroup-link p-navgroup-link--iconic p-navgroup-link--alerts js-badge--alerts badgeContainer{{ $xf.visitor.alerts_unviewed ? ' badgeContainer--highlighted' : '' }}"
data-badge="{$xf.visitor.alerts_unviewed|number}"
data-xf-click="menu"
data-xf-key="{{ phrase('shortcut.alerts_menu')|for_attr }}"
data-menu-pos-ref="< .p-navgroup"
title="{{ phrase('alerts')|for_attr }}"
aria-label="{{ phrase('alerts')|for_attr }}"
aria-expanded="false"
aria-haspopup="true">
<i aria-hidden="true"></i>
<span class="p-navgroup-linkText">{{ phrase('nav_alerts') }}</span>
</a>Here is the same code which should be replaced in the Flare theme. It is almost the same. It only adds
u-ripple in the first class statement, and the spacing is different (fewer spaces or tabs from the left margin), which will also throw it off.
Code:
<a href="{{ link('account/alerts') }}"
class="p-navgroup-link u-ripple p-navgroup-link--iconic p-navgroup-link--alerts js-badge--alerts badgeContainer{{ $xf.visitor.alerts_unviewed ? ' badgeContainer--highlighted' : '' }}"
data-badge="{$xf.visitor.alerts_unviewed|number}"
data-xf-click="menu"
data-xf-key="{{ phrase('shortcut.alerts_menu')|for_attr }}"
data-menu-pos-ref="< .p-navgroup"
title="{{ phrase('alerts')|for_attr }}"
aria-label="{{ phrase('alerts')|for_attr }}"
aria-expanded="false"
aria-haspopup="true">
<i aria-hidden="true"></i>
<span class="p-navgroup-linkText">{{ phrase('nav_alerts') }}</span>
</a>For my own purposes, I can create two new template edits to fix this. But for general purposes, the "search" text to replace is a bit broad, so other third party themes will possibly have issues with this.
ShikiSuen
Well-known member
The difficulty is that I am simply bad at programming, including complicated RegEx programming.Here is one of the differences.
This is the code in the add-on that is being replaced:
Code:<a href="{{ link('account/alerts') }}" class="p-navgroup-link p-navgroup-link--iconic p-navgroup-link--alerts js-badge--alerts badgeContainer{{ $xf.visitor.alerts_unviewed ? ' badgeContainer--highlighted' : '' }}" data-badge="{$xf.visitor.alerts_unviewed|number}" data-xf-click="menu" data-xf-key="{{ phrase('shortcut.alerts_menu')|for_attr }}" data-menu-pos-ref="< .p-navgroup" title="{{ phrase('alerts')|for_attr }}" aria-label="{{ phrase('alerts')|for_attr }}" aria-expanded="false" aria-haspopup="true"> <i aria-hidden="true"></i> <span class="p-navgroup-linkText">{{ phrase('nav_alerts') }}</span> </a>
Here is the same code which should be replaced in the Flare theme. It is almost the same. It only addsu-ripplein the first class statement, and the spacing is different (fewer spaces or tabs from the left margin), which will also throw it off.
Code:<a href="{{ link('account/alerts') }}" class="p-navgroup-link u-ripple p-navgroup-link--iconic p-navgroup-link--alerts js-badge--alerts badgeContainer{{ $xf.visitor.alerts_unviewed ? ' badgeContainer--highlighted' : '' }}" data-badge="{$xf.visitor.alerts_unviewed|number}" data-xf-click="menu" data-xf-key="{{ phrase('shortcut.alerts_menu')|for_attr }}" data-menu-pos-ref="< .p-navgroup" title="{{ phrase('alerts')|for_attr }}" aria-label="{{ phrase('alerts')|for_attr }}" aria-expanded="false" aria-haspopup="true"> <i aria-hidden="true"></i> <span class="p-navgroup-linkText">{{ phrase('nav_alerts') }}</span> </a>
For my own purposes, I can create two new template edits to fix this. But for general purposes, the "search" text to replace is a bit broad, so other third party themes will possibly have issues with this.
I am busy maintaining an input method project (Objective-C). However, I guess I really can do less help with the issue you met above.
AscalonNera
Active member
Excelent add-on, but will be possible add function for this add-on https://xenforo.com/community/resources/bs-multi-account-detector.7623/?
ShikiSuen
Well-known member
I don't have that addon, nor a reason to buy it.Excelent add-on, but will be possible add function for this add-on https://xenforo.com/community/resources/bs-multi-account-detector.7623/?
Wildcat Media
Well-known member
Since this is unmaintained, would anyone like to take this up? @Painbaker @Xon ?
@BassMan has one but I don't like cluttering up the user menu with non-user functions. Putting this into a separate admin menu like in this post:
Great idea! I couldn't resist giving it a shot and think I came up with a solid solution. This is the first time I have really worked with XenForo templates so bare with me, but here are my results:

...is what we actually need, and for a PixelExit theme.
I've spent some time trying to get this addon to work with 2.3 but so far, it's been an hour of more template modifications and failed efforts.
@BassMan has one but I don't like cluttering up the user menu with non-user functions. Putting this into a separate admin menu like in this post:
(I want to see notification badges directly on the wrench icon, seriously. This will make other badge icons useless.)
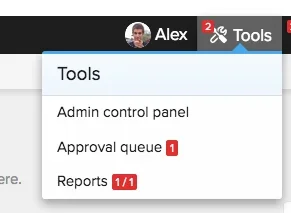
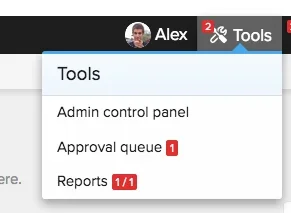
Great idea! I couldn't resist giving it a shot and think I came up with a solid solution. This is the first time I have really worked with XenForo templates so bare with me, but here are my results:

- Adds the total # of posts awaiting approval + total open reports together in main badge
- Moves approval queue and reports badge into separate dropdown menu
- Deletes approval/reports links from main menu
...is what we actually need, and for a PixelExit theme.
I've spent some time trying to get this addon to work with 2.3 but so far, it's been an hour of more template modifications and failed efforts.