ShikiSuen
Well-known member
ShikiSuen submitted a new resource:
Put StaffBar into NavBar. - Put StaffBar into NavBar (not effective within @xf-responsiveNarrow).
Read more about this resource...
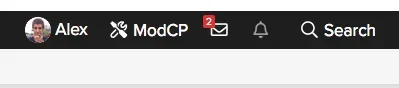
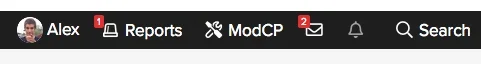
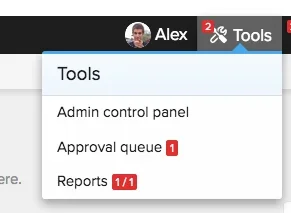
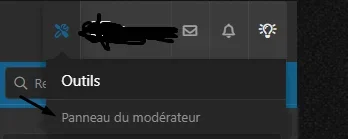
Put StaffBar into NavBar. - Put StaffBar into NavBar (not effective within @xf-responsiveNarrow).
View attachment 224184
Step 1: Edit PAGE_CONTAINER. Find the following block:
And add this line right beneath this block:HTML:<div class="p-nav-opposite"> <div class="p-navgroup p-account .....<xf:include template="template_pnavStaffBar" />
Then it looks like:
HTML:<div class="p-nav-opposite"> <div class="p-navgroup p-account {{ $xf.visitor.user_id ? 'p-navgroup--member' ...
Read more about this resource...