EQnoble
Well-known member
From this post - http://xenforo.com/community/threads/countdown.16913/#post-221868

Thanks to Mikey for actually making this a true addon now...to me it wasn't complete until it had an options panel so hat's off to yah....and until the next release my friend.
If for some reason anyone is in need of the old instructions for reference, I have them archived locally and on my site ... just pm and I will send you the post. Cite the thread url if you can in the message to get a faster response.

- Download & extract
- Upload the contents of UPLOAD to your xenforo's install directory
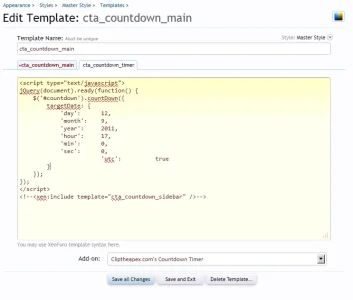
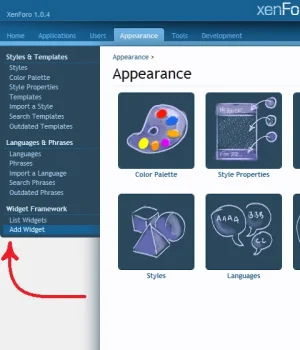
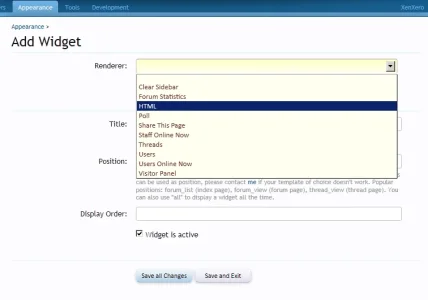
- Install from addon-cta_cdtimer_sidebar.xml
- Edit the options for Clip The Apex's Countdown Timer
Thanks to Mikey for actually making this a true addon now...to me it wasn't complete until it had an options panel so hat's off to yah....and until the next release my friend.
If for some reason anyone is in need of the old instructions for reference, I have them archived locally and on my site ... just pm and I will send you the post. Cite the thread url if you can in the message to get a faster response.