frm
Well-known member
frm submitted a new resource:
Clean 3 Column Custom Field Lists - Have custom fields display in 1-3 columns depending on screen size
Read more about this resource...
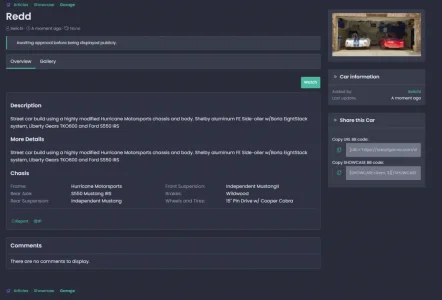
Clean 3 Column Custom Field Lists - Have custom fields display in 1-3 columns depending on screen size
Want clean 1-3 columns for different devices?
Display one on smaller devices:
View attachment 235280
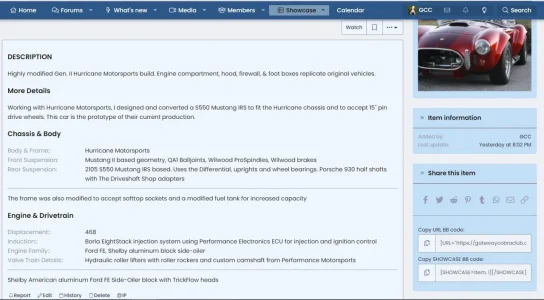
Two on medium:
View attachment 235281
And three on large:
View attachment 235282
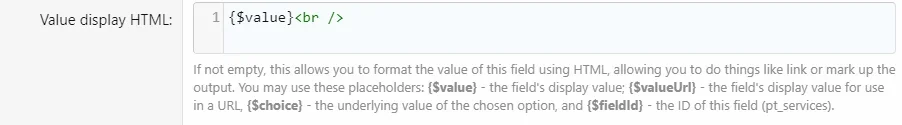
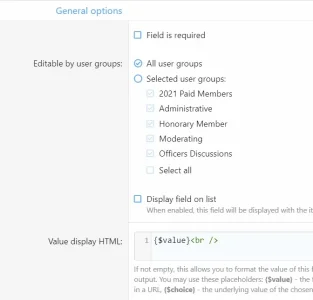
Add this code to extra.less
...
Read more about this resource...