Cambion
Well-known member
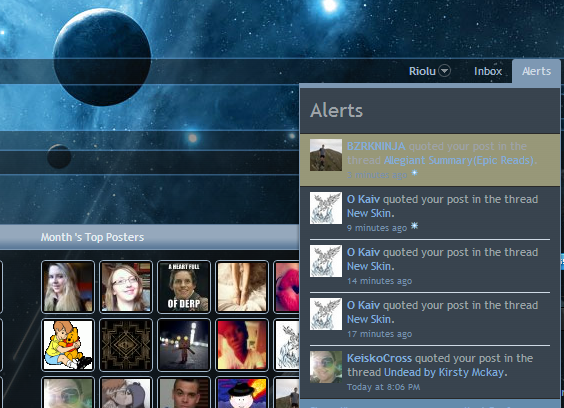
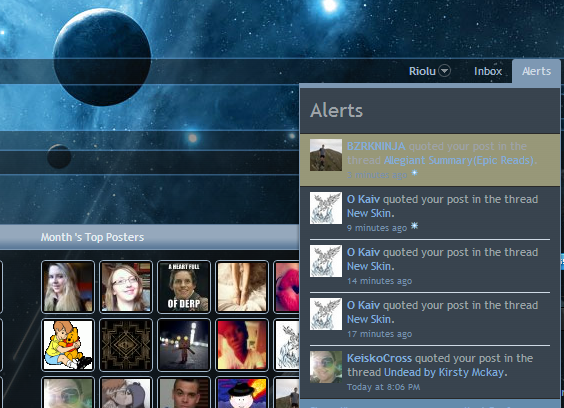
I just uploaded this new skin and I'd like to change the color of the alert box since it is hard to read the text.
Can anyone help me?
This is what i mean....The very first Alert that has the Beige/grey color there.
I'd like to change it to how the other alerts look below it.

Can anyone help me?
This is what i mean....The very first Alert that has the Beige/grey color there.
I'd like to change it to how the other alerts look below it.