You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.0 change Node Icons to IMG in XenForo 2.0
- Thread starter Radhi
- Start date
Jordyn
Well-known member
I bought a mod that done this, and found the mod took longer to work out than coding myself. I use this code.
Here you have unread and read. Just repeat the code for each node in your extra.less template.
Change the X to ID of your forum and of-course the image.
If you just want to change the read and unread default XF2 nodes to 1 image.
Here you have unread and read. Just repeat the code for each node in your extra.less template.
Change the X to ID of your forum and of-course the image.
Code:
/* Node icons */
.node--idX .node-icon i { display: none; }
.node--idX .node-icon {
background-image: url('/images/yourimage.png');
background-repeat: no-repeat;
background-position: center;
}
.node--forum.node--idX.node--read .node-icon {
background-image: url('/images/yourimage.png');
background-repeat: no-repeat;
background-position: center;
opacity: 0.4;
}
/* Node icons End */If you just want to change the read and unread default XF2 nodes to 1 image.
Code:
/**********/
.node .node-icon i { display: none; }
.node .node-icon {
background-image: url('/images/yourpic.png');
background-repeat: no-repeat;
background-position: center;
}
.node--forum.node--read .node-icon {
background-image: url('/images/yourpic.png');
background-repeat: no-repeat;
background-position: center;
opacity: 0.4;
}
/**********/Attachments
Jordyn
Well-known member
Mate tbh, the paid addon sucks. If you would like a hand doing this just give us a message, although i only know English. This is actually pretty easy, don't let the code scare you off. You only have to add the forum ID and image to that code.thank you brother
But it's a bit tired
If there was a free add-on would have been better
Radhi
Active member
thank you my friendMate tbh, the paid addon sucks. If you would like a hand doing this just give us a message, although i only know English. This is actually pretty easy, don't let the code scare you off. You only have to add the forum ID and image to that code.
We'll do the code manually until we find an extension to be free
Pacco
Member
change subNode Icons to IMG in XenForo 2.0

CSS:
.subNodeLink.subNodeLink--forum::before,
.subNodeLink.subNodeLink--category::before {
content: "";
content: url('/images/yourpic.png');
vertical-align: sub;
}
.subNodeLink.subNodeLink--forum.subNodeLink--unread::before {
content: "";
content: url('/images/yourpic.png');
vertical-align: sub;
}Jordyn
Well-known member
which code?This doesn't work at all for me.
RebellionRoleplaying
Member
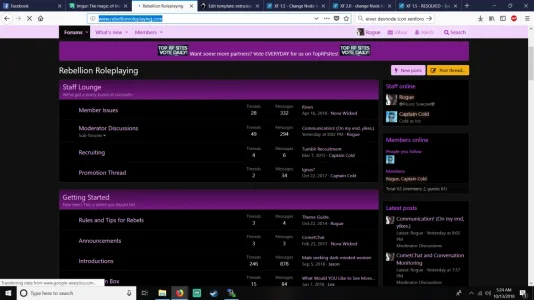
I've tried both of the ones in the original post. It just makes them vanish, even with a new image path. I've even tried uploading it and using a url as opposed to the image path just in case I was inputting something incorrectly.
I just want a read and an unread icon. I have them designed, I just need to know where to put them in the code.
I just want a read and an unread icon. I have them designed, I just need to know where to put them in the code.
RebellionRoleplaying
Member
Code:
.node .node_710 .forumNodeInfo .nodeIcon, .node .node_710 .categoryForumNodeInfo .nodeIcon {
background-image: url("images/nodes/710.png");
background-position: 0px 0px;
}
.node .node_710 .forumNodeInfo.unread .nodeIcon, .node .node_710 .categoryForumNodeInfo.unread .nodeIcon {
background-image: url("images/nodes/710.png");
background-position: 0px 0px;
}Is what I used before I updated when it was extra.css
This new setup is not helpful. It seems less user friendly and more like they're herding people into buying addons BECAUSE it's so unfriendly.
Jordyn
Well-known member
what size is your icons?I've tried both of the ones in the original post. It just makes them vanish, even with a new image path. I've even tried uploading it and using a url as opposed to the image path just in case I was inputting something incorrectly.
I just want a read and an unread icon. I have them designed, I just need to know where to put them in the code.
Jordyn
Well-known member
Code:.node .node_710 .forumNodeInfo .nodeIcon, .node .node_710 .categoryForumNodeInfo .nodeIcon { background-image: url("images/nodes/710.png"); background-position: 0px 0px; } .node .node_710 .forumNodeInfo.unread .nodeIcon, .node .node_710 .categoryForumNodeInfo.unread .nodeIcon { background-image: url("images/nodes/710.png"); background-position: 0px 0px; }
Is what I used before I updated when it was extra.css
This new setup is not helpful. It seems less user friendly and more like they're herding people into buying addons BECAUSE it's so unfriendly.
Hmm, i just gave this another test and it works for me:
Code:
/**********/
.node .node-icon i { display: none; }
.node .node-icon {
background-image: url('https://site.com/images/yourpic.png');
background-repeat: no-repeat;
background-position: center;
}
.node--forum.node--read .node-icon {
background-image: url('https://site.com/images/yourpic-read.png');
background-repeat: no-repeat;
background-position: center;
opacity: 0.4;
}
/**********/RebellionRoleplaying
Member
Jordyn
Well-known member
40x40 is a nice fit. I currently are using this code as we speak on 2 forums.
Code:
.node--id7 .node-icon i { display: none; }
.node--id7 .node-icon {
background-image: url('/images/nodes/ipbnode.jpg');
background-repeat: no-repeat;
background-position: center;
}
.node--forum.node--id7.node--read .node-icon {
background-image: url('/images/nodes/ipbnode.jpg');
background-repeat: no-repeat;
background-position: center;
opacity: 0.4;
}RebellionRoleplaying
Member

When I use that code, it doesn't change anything at all. Even the old icons still pop up.
Does anyone know where in the CSS I can find them? Nothing I've found has been helpful. I'm doing everything step by step and nothing is working. I'm not using a special template, that's the default. Hence why my Extra.less is so bare.
Jordyn
Well-known member
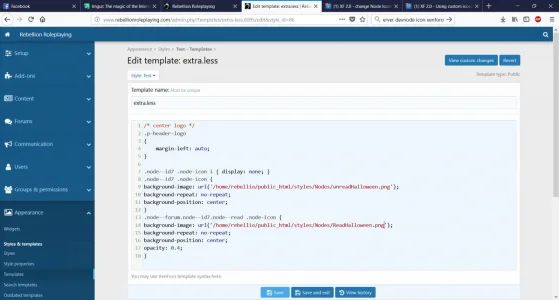
Ok, try this: ?
Code:
/**********/
.node .node-icon i { display: none; }
.node .node-icon {
background-image: url('http://www.rebellionroleplaying.com/styles/Nodes/unreadHalloween.png');
background-repeat: no-repeat;
background-position: center;
}
.node--forum.node--read .node-icon {
background-image: url('http://www.rebellionroleplaying.com/styles/Nodes/ReadHalloween.png');
background-repeat: no-repeat;
background-position: center;
opacity: 0.4;
}
/**********/RebellionRoleplaying
Member
You are a lifesaver, thank you so much for your help and patience with me. It had to have been my image paths. Although it wasn't even working when I used the imagur direct link.
Jordyn
Well-known member
/styles/Nodes/unreadHalloween.pngWas it my image path???
and
/styles/Nodes/ReadHalloween.png
Similar threads
- Replies
- 4
- Views
- 621
- Replies
- 2
- Views
- 626
- Replies
- 8
- Views
- 5K
- Question
- Replies
- 10
- Views
- 2K
- Replies
- 33
- Views
- 25K