You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Change color of QuickSearch prompt text
- Thread starter Kim
- Start date
steel_curtain
Well-known member
Code:
.textCtrl:-moz-placeholder {
color: #A0A0A0;
font-style: italic;
}steel_curtain
Well-known member
Kim
Well-known member
Sorry had to watch the end of the game...
Yep, it appears that's a style property. Did not know that!
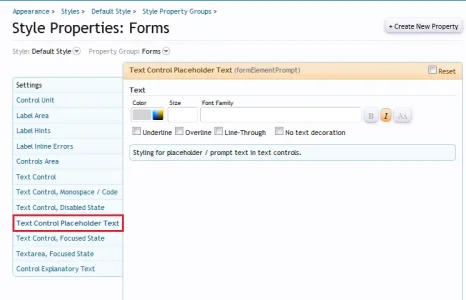
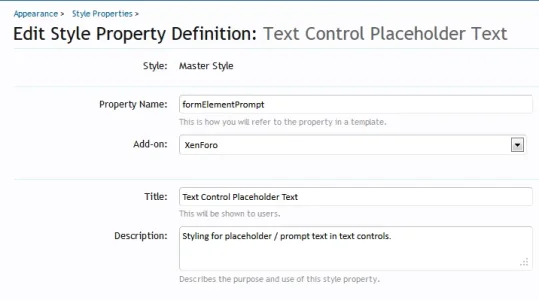
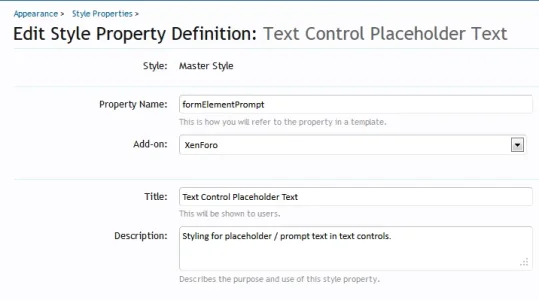
It can be changed in the Forms style property group. See below:
View attachment 22385
Wow.. I didn't realise that was there either
.....but not changing that particular text unfortunately, so I am still looking.
steel_curtain
Well-known member
It's working for me on 1.1 changing that property. You sure you're changing the property on the theme you're viewing?
Kim
Well-known member
It's working for me on 1.1 changing that property. You sure you're changing the property on the theme you're viewing?
LOL I know I can be Ditzy sometimes.. but yeah I am sure
steel_curtain
Well-known member
Hope someone else can chime in with more info. I see that it's grabbing the style property that I linked above in templates.xml and it's tied to the style property definition.

Code:
.textCtrl.prompt
{
{xen:property formElementPrompt}
}
.textCtrl:-moz-placeholder
{
/* needs to be in its own rule due to weird selector */
{xen:property formElementPrompt}
}
.textCtrl::-webkit-input-placeholder
{
/* needs to be in its own rule due to weird selector */
{xen:property formElementPrompt}
Shelley
Well-known member
you where on the right track with the original css. I've just woken up so not too sure whether that was the response you wanted or whether this solution was what you needed.
here it is you forgot !important
here it is you forgot !important
Code:
.textCtrl:-moz-placeholder {
color: #ff0000 !important;
}Kim
Well-known member
you where on the right track with the original css. I've just woken up so not too sure whether that was the response you wanted or whether this solution was what you needed.
here it is you forgot !important
Code:.textCtrl:-moz-placeholder { color: #ff0000 !important; }
Sadly that isn't it either, I had already tried the !important.
Not sure where this little imp is hiding!
Fuhrmann
Well-known member
This works for me and Morgain:
http://xenforo.com/community/threads/edit-quicksearch-textbox.22338/#post-281619
http://xenforo.com/community/threads/edit-quicksearch-textbox.22338/#post-281619
Fuhrmann
Well-known member
There's also a Style Property for it: Forms -> Text Control Placeholder Text as posted earlier.
Either one of those works for me.
But this property will change the color of all placeholders, dont?
Forsaken
Well-known member
The issue is she's using Opera on an older laptop (Opera scales its resources based on what a machine has available), and the last two declarations are browser specific.There's also a Style Property for it: Forms -> Text Control Placeholder Text as posted earlier.
Either one of those works for me.
Not sure why the first one doesn't work.
Similar threads
- Locked
- Question
- Replies
- 1
- Views
- 444
- Question
- Replies
- 5
- Views
- 575
- Replies
- 9
- Views
- 495
- Replies
- 3
- Views
- 446