You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
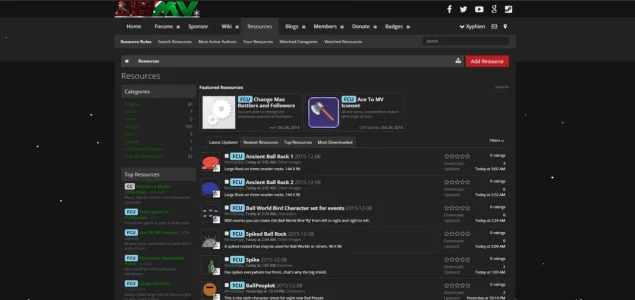
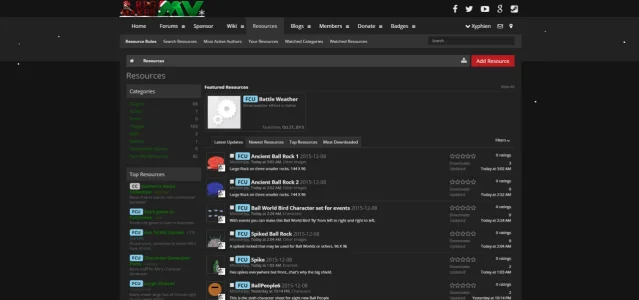
Change amount of featured resources?
- Thread starter Xyphien
- Start date
Xyphien
Well-known member
Xyphien
Well-known member
so, what do I have to enter to get it to work?He gave an entire selector to use -- what you applied was different (only partial), which is why it didn't work as expected.
Xyphien
Well-known member
To do the entire sector do I do this:
.featuredResourceList
{
width: 298px;
}
.featuredResource
{
width: 298px;
}
or this?
.featuredResource
.featuredResourceList
{
width: 298px;
}
I'm a noob when it comes to stuff like this... so, I'm really unsure what I'm doing.
.featuredResourceList
{
width: 298px;
}
.featuredResource
{
width: 298px;
}
or this?
.featuredResource
.featuredResourceList
{
width: 298px;
}
I'm a noob when it comes to stuff like this... so, I'm really unsure what I'm doing.
Xyphien
Well-known member
So I simply put that exact thing in Extra.css and it magically works? Like I said, I have little to no idea what I'm doing.The selector is exactly as a I posted it - .featuredResourceList .featuredResource
Xyphien
Well-known member
idk where the original css is... and that link you sent me just made me even more confused...I recommend editing the original CSS template instead then.
I also tried:
.featuredResourceList .featuredResource
{
width: 298;
}
and it still doesn't work, so doing the original css I guess is the only way to do it, but Idk where that is.
Xyphien
Well-known member
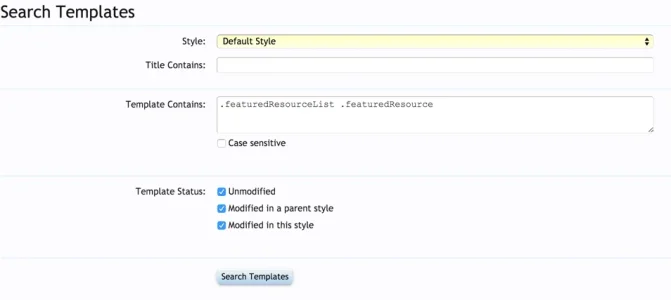
Template:Use the template search function.
The guide I linked you to is extremely detailed.
I would be surprised if you can't find it following that.
resource_featured_list
Code:
<xen:require css="resource_list.css" />
<ol class="featuredResourceList">
<xen:foreach loop="$featuredResources" value="$resource">
<li class="featuredResource">
<div class="resourceImage">
<xen:if is="{$xenOptions.resourceAllowIcons}">
<a href="{xen:link resources, $resource}" class="resourceIcon"><img src="{xen:helper resourceiconurl, $resource}" alt="" /></a>
<xen:else />
<xen:avatar user="$resource" size="m" img="true" />
</xen:if>
</div>
<div class="resourceInfo">
<h3 class="title"><a href="{xen:link resources, $resource}">{xen:helper resourcePrefix, $resource}{$resource.title}</a></h3>
<div class="tagLine muted">{$resource.tag_line}</div>
<div class="details muted"><xen:username user="{$resource}" />,
<a href="{xen:link resources, $resource}" class="faint"><xen:datetime time="{$resource.resource_date}" /></a>
</div>
</div>
</li>
</xen:foreach>
</ol>resource_featured
Code:
<xen:title>{xen:phrase featured_resources}</xen:title>
<xen:container var="$searchBar.resourceUpdate"><xen:include template="search_bar_resource" /></xen:container>
<xen:require css="resource_list.css" />
<div class="section">
<form action="{xen:link resources/inline-mod/switch}" method="post"
class="InlineModForm"
data-cookieName="resources"
data-controls="#InlineModControls"
data-imodOptions="#ModerationSelect option">
<ol class="resourceList">
<xen:set var="{$showCategoryTitle}">1</xen:set>
<xen:foreach loop="$resources" value="$resource">
<xen:include template="resource_list_item" />
</xen:foreach>
</ol>
<div class="pageNavLinkGroup">
<xen:if is="{$inlineModOptions}"><div class="linkGroup InlineMod SelectionCountContainer"></div></xen:if>
<div class="linkGroup"{xen:if '!{$ignoredNames}', ' style="display: none"'}><a href="javascript:" class="muted jsOnly DisplayIgnoredContent Tooltip" title="{xen:phrase show_hidden_content_by_x, "names={xen:helper implode, $ignoredNames, ', '}"}">{xen:phrase show_ignored_content}</a></div>
</div>
<xen:if is="{$inlineModOptions}">
<xen:include template="inline_mod_controls_resource" />
</xen:if>
</form>
</div>I see no width section to edit?
Martok
Well-known member
Thunderfall
Member
If the number of featured resources is at 6, does it mean need to unfeature some files before new ones can be featured?The limit is 6 but if only 2 can fit on a single row, that's all that will show - the rest will be hidden.
There is no limit for featured resources: https://xenforo.com/community/resources/featured
The limit of 6 is for the blocks which are displayed on the resource index: https://xenforo.com/community/resources/
The limit of 6 is for the blocks which are displayed on the resource index: https://xenforo.com/community/resources/
Similar threads
- Replies
- 2
- Views
- 43
- Question
- Replies
- 0
- Views
- 36
- Question
- Replies
- 2
- Views
- 41
- Replies
- 2
- Views
- 36
- Replies
- 1
- Views
- 379