pk698
Active member
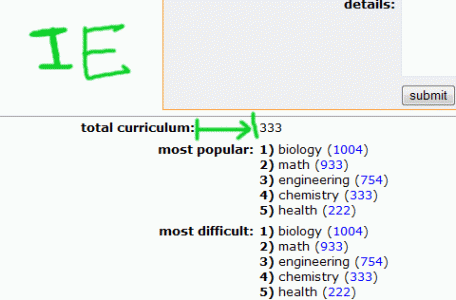
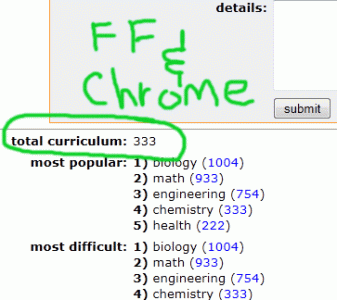
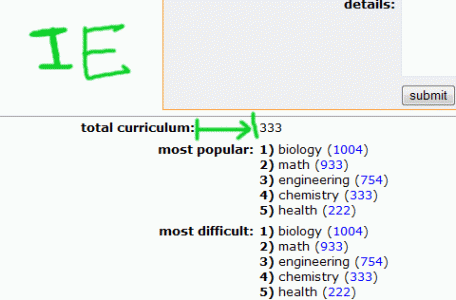
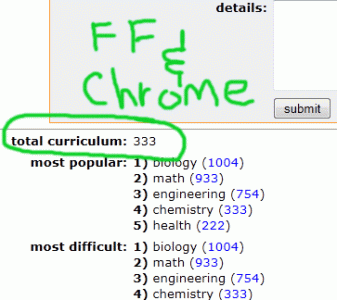
...but it's OK in FF and chrome. Not sure about safari as I don't have it.
See my attachments. The cell where it says "total curriculum" is aligned 'right'; but IE doesn't seem to align it to the right.
The HTML code for the cell is this:


What am I doing wrong?
See my attachments. The cell where it says "total curriculum" is aligned 'right'; but IE doesn't seem to align it to the right.
The HTML code for the cell is this:
Code:
<td width="356" valign="top"><font size="2"><strong>
<[COLOR=#ff6600]div align="right"[/COLOR]>total curriculum:</div></strong></font></td>

What am I doing wrong?