Morgain
Well-known member
I have had a number of compliments on the way I’ve designed my category container bars. I take credit or otherwise for designing the look but it's all down to other clever persons for how to do it.
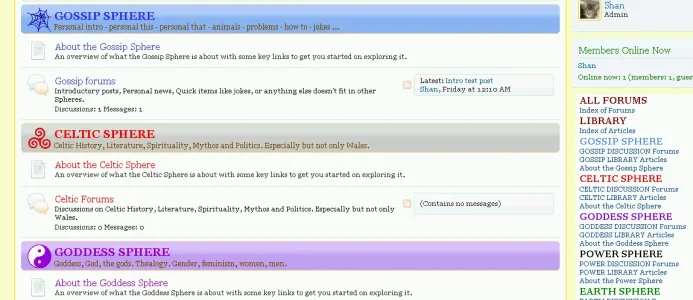
If you like a feature in the pic see below for how to do it and links to Jake's threads.
Thank you for compliments from Shelley, Digital Doctor,Fuhrmann, and Dodgeboard.
The code all comes from the wonderful Jake Bunce, plus I had very kind help from Dodgeboard.
So I thought it would be a nice repayment to put all the bits together in one place so people can see the possibilities all together.
My subtitles here are linked to Jake's threads for each item.
WARNING RE SUPPORT
I am no way a coder only a junior tweaker so please visit Jake's threads for any help. I can only help with art design issues.
CATEGORY SPACING help from Jake Bunce.
I wanted the Categories to be a bit less space greedy so I cut the space at the bottom, before the next one starts.
Admin * Appearance * Styles * Default Style * Templates
EXTRA.css
/*** SPACING FOR CATEGORY ***/
Change the number 5 to bigger or smaller as desired.
CATEGORY SIZING Me!
Admin / Styles/* Appearance/ * Styles/ * Default Style/ * Style Property Groups
Category Strip – change bottom to 2px. Cuts bottom of the coloured bar to make it narrower.
Category Strip Title – 14pt + Bold. Larger text to stand out and show off colours.
Category Strip Description – 12pt. Larger text for those like me who peer at small text uncomfortably.
CATEGORY GRADIENT COLOUR by Jake Bunce.
If you want the pretty XF default for one or more Container bars to stay, just don’t put in anything for those. Only put code in this EXTRA.css section for the gradients you want to change.
IMPORTANT If you want to use colours for the titles as well think carefully about colour combinations. Red on red won't show up. The two colours need to be light on dark/ strong, or vice versa, dark on pale.
You also need to consider the Category Strip Description colour - will it show up on ALL the Category colours you're choosing?
There are some psychological and combination issues to consider which are helpful -
- BLUE = honest/ reliable/ clear. Can be peaceful. Bright strong blues and white look very clean.
Aqua signals deception.
- YELLOW text needs to be bold and a bit orange to show up on another colour.
Note YELLOW + BLACK is Nature's crisis or danger combo = poison! It is striking but aggressive.
- RED = action/ blood/ health/ happiness in moderate quantities. Overdoing it is aggressive. Good with white or black or both, or grey.
- GREEN = nature, health, creativity, calm. Bright greens and white look very clean.
- BROWN can be dreary but with a good choice of surrounding colours can be rich and precious. Also good for borders.
- PURPLE = royal, leadership, sexuality esp. female. Goes well with blues and greens.
- BLACK is very popular as it = death, drama, depth. But have a care things can be READ! Small text against black is harsh - lots of people don't have good quality displays or good lighting to see by. Standby colour for text info.
- GREY fashionably overused and frustrating when text is small, pale and invisible! Signals quietness, calm, lesser importance. Striking balance for red, and good with purple. Shades well with blue or green.
- WHITE = stillness, death, freezing, clearness. Can set off another colour for clean look.
- CREAM/ IVORY A softer warmer version of white.
aboutAdmin CP -> Appearance -> Templates -> EXTRA.css
Copy one time for each Category you want to change.
This example shows code to colour category number 1 and 4.
Get the different NUMBERS for your site by hovering the Category title on the frontend.
The node number is on the end of the URL.
CATEGORY ICON/ GRAPHIC by Jake Bunce
Jake’s thread has TWO options:
1. How to put in a neat rectangle of pure colour.
2. How to put in a graphic.
I used option 2 so if you want pure colour go see Jake’s thread.
Admin CP -> Appearance -> Templates -> EXTRA.css
As before get the node NUMBER for each one you want to change, by hovering the Category title on the frontend. The node number is on the end of the URL.
Copy this code above for each Category you want to have an image, and match your node numbers (Categories) on the first line.
Above is example of 2 nodes/ categories, 1 and 2.
Helpful to include the number of the node in the graphic’s name.
40px is about maximum size for the image to work well.
My path to image is long!
To get the images transparent Dodgeboard recommended -
1. Download Paint.net.
2. Open the graphic
3. In Tools, select Magic Wand
4. Click on the white background you wish to delete
5. hit the delete key
6. Gray/white checkered background indicates transparant
7. Repeat until you have all the white background deleted.
8. Play with the Tolerance setting to adjust how color variances are selected.
CATEGORY TITLES COLOUR by Jake Bunce.
This colours each Category Title a selected colour each, plus the forum titles below it the same colour.
Jake’s thread also tells you how to apply this font colour to just forums.
Also to Link and Page nodes.
NOTE if you want the forum title changes you need to make a small replacement of code on the template node_forum_level_2 (Jake’s thread gives it)
Admin * Appearance * Styles * Default Style * Templates
EXTRA.css
You get the .nodeCategory number by hovering the Category title on the frontend.
The node number is on the end of the URL.
Copy this and change the node number for each copy to match your nodes (Categories)
Where I have “color: #339933;” change the colour numbers
OR delete the # hash, and replace the numbers with simple colour names “red” “blue” etc.
…………………………………………………………………………………………………….
BIG THANK YOU to Jake Bunce, and Dodgeboard for lots of kindly help.
If you like a feature in the pic see below for how to do it and links to Jake's threads.
Thank you for compliments from Shelley, Digital Doctor,Fuhrmann, and Dodgeboard.
The code all comes from the wonderful Jake Bunce, plus I had very kind help from Dodgeboard.
So I thought it would be a nice repayment to put all the bits together in one place so people can see the possibilities all together.
My subtitles here are linked to Jake's threads for each item.
WARNING RE SUPPORT
I am no way a coder only a junior tweaker so please visit Jake's threads for any help. I can only help with art design issues.
CATEGORY SPACING help from Jake Bunce.
I wanted the Categories to be a bit less space greedy so I cut the space at the bottom, before the next one starts.
Admin * Appearance * Styles * Default Style * Templates
EXTRA.css
/*** SPACING FOR CATEGORY ***/
Code:
.nodeList .node.level_1
{
margin-bottom: 5px !important;
}Change the number 5 to bigger or smaller as desired.
CATEGORY SIZING Me!
Admin / Styles/* Appearance/ * Styles/ * Default Style/ * Style Property Groups
Category Strip – change bottom to 2px. Cuts bottom of the coloured bar to make it narrower.
Category Strip Title – 14pt + Bold. Larger text to stand out and show off colours.
Category Strip Description – 12pt. Larger text for those like me who peer at small text uncomfortably.
CATEGORY GRADIENT COLOUR by Jake Bunce.
If you want the pretty XF default for one or more Container bars to stay, just don’t put in anything for those. Only put code in this EXTRA.css section for the gradients you want to change.
IMPORTANT If you want to use colours for the titles as well think carefully about colour combinations. Red on red won't show up. The two colours need to be light on dark/ strong, or vice versa, dark on pale.
You also need to consider the Category Strip Description colour - will it show up on ALL the Category colours you're choosing?
There are some psychological and combination issues to consider which are helpful -
- BLUE = honest/ reliable/ clear. Can be peaceful. Bright strong blues and white look very clean.
Aqua signals deception.
- YELLOW text needs to be bold and a bit orange to show up on another colour.
Note YELLOW + BLACK is Nature's crisis or danger combo = poison! It is striking but aggressive.
- RED = action/ blood/ health/ happiness in moderate quantities. Overdoing it is aggressive. Good with white or black or both, or grey.
- GREEN = nature, health, creativity, calm. Bright greens and white look very clean.
- BROWN can be dreary but with a good choice of surrounding colours can be rich and precious. Also good for borders.
- PURPLE = royal, leadership, sexuality esp. female. Goes well with blues and greens.
- BLACK is very popular as it = death, drama, depth. But have a care things can be READ! Small text against black is harsh - lots of people don't have good quality displays or good lighting to see by. Standby colour for text info.
- GREY fashionably overused and frustrating when text is small, pale and invisible! Signals quietness, calm, lesser importance. Striking balance for red, and good with purple. Shades well with blue or green.
- WHITE = stillness, death, freezing, clearness. Can set off another colour for clean look.
- CREAM/ IVORY A softer warmer version of white.
aboutAdmin CP -> Appearance -> Templates -> EXTRA.css
Code:
/*** GRADIENT COLOUR PER CATEGORY ***/
/*** Category 1 ***/
.nodeList .node_1 .categoryStrip
{
background-color: red;
}
/*** Category 4 ***/
.nodeList .node_4 .categoryStrip
{
background-color: blue;
}Copy one time for each Category you want to change.
This example shows code to colour category number 1 and 4.
Get the different NUMBERS for your site by hovering the Category title on the frontend.
The node number is on the end of the URL.
CATEGORY ICON/ GRAPHIC by Jake Bunce
Jake’s thread has TWO options:
1. How to put in a neat rectangle of pure colour.
2. How to put in a graphic.
I used option 2 so if you want pure colour go see Jake’s thread.
Admin CP -> Appearance -> Templates -> EXTRA.css
Code:
/*** ADD IMAGE PER CATEGORY ***/
/*** Category 1 ***/
.catImage1
{
background-image: url('PATH/TO/IMAGE1.GIF');
float: left;
width: 40px;
height: 40px;
margin-right: 5px;
}
/*** Category 2 ***/
.catImage2
{
background-image: url('PATH/TO/IMAGE2.GIF');
float: left;
width: 40px;
height: 40px;
margin-right: 5px;
}As before get the node NUMBER for each one you want to change, by hovering the Category title on the frontend. The node number is on the end of the URL.
Copy this code above for each Category you want to have an image, and match your node numbers (Categories) on the first line.
Above is example of 2 nodes/ categories, 1 and 2.
Helpful to include the number of the node in the graphic’s name.
40px is about maximum size for the image to work well.
My path to image is long!
Code:
background-image: url('http://www.housemorgain.co.uk/forumxf/styles/default/xenforo/widgets/cat-web2.png');To get the images transparent Dodgeboard recommended -
1. Download Paint.net.
2. Open the graphic
3. In Tools, select Magic Wand
4. Click on the white background you wish to delete
5. hit the delete key
6. Gray/white checkered background indicates transparant
7. Repeat until you have all the white background deleted.
8. Play with the Tolerance setting to adjust how color variances are selected.
CATEGORY TITLES COLOUR by Jake Bunce.
This colours each Category Title a selected colour each, plus the forum titles below it the same colour.
Jake’s thread also tells you how to apply this font colour to just forums.
Also to Link and Page nodes.
NOTE if you want the forum title changes you need to make a small replacement of code on the template node_forum_level_2 (Jake’s thread gives it)
Admin * Appearance * Styles * Default Style * Templates
EXTRA.css
Code:
/*** SPECIAL TITLE STYLING PER CATEGORY AND ITS FORUMS ***/
.nodeCategory15 a,
.nodeCategory15 a:visited
{
color: #339933;
font-weight: bold;
}
.nodeList .node_15 .nodeTitle a,
.nodeList .node_15 .nodeTitle a:visited
{
color: #339933;
}You get the .nodeCategory number by hovering the Category title on the frontend.
The node number is on the end of the URL.
Copy this and change the node number for each copy to match your nodes (Categories)
Where I have “color: #339933;” change the colour numbers
OR delete the # hash, and replace the numbers with simple colour names “red” “blue” etc.
…………………………………………………………………………………………………….
BIG THANK YOU to Jake Bunce, and Dodgeboard for lots of kindly help.