ShikiSuen
Well-known member
- Affected version
- 2.2.2
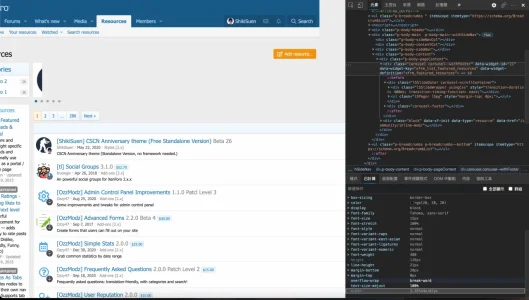
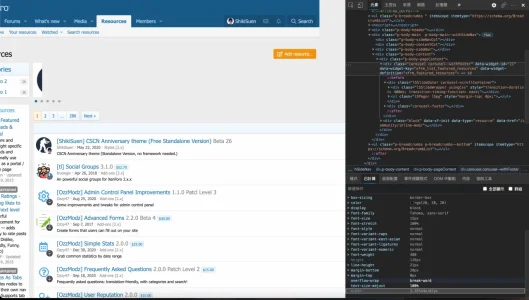
If the Carousel container of XFRM gets placed in an element (.p-body-content) of a flexbox (div.p-body-main .p-body-main--withSideNav), then the width of the Carousel container increases drastically. At least, I have no way to stop this.
This issue can be repeatable in XF official forum (this forum). See the screenshot indicating that the Carousel container width becomes "3.35544e+07px" as soon as the type of body-main--withSideNav changed from table to flex.

This issue can be repeatable in XF official forum (this forum). See the screenshot indicating that the Carousel container width becomes "3.35544e+07px" as soon as the type of body-main--withSideNav changed from table to flex.

Last edited: