Adam Tinsley
New member
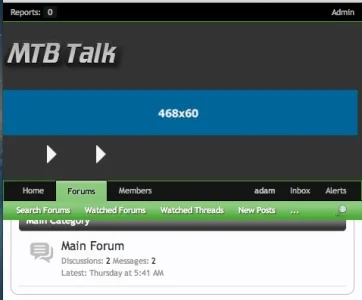
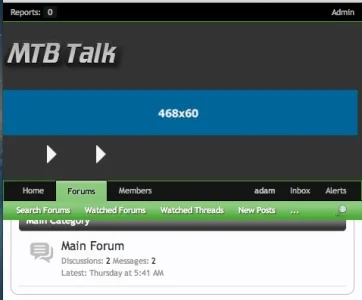
I've got an AdSense banner ad to the right of my logo in the ad_header position. I've got it set to resize from leaderboard > banner > mobile banner. The trouble is when the screen gets small enough so that the divs break and the ad falls beneath the logo the header height doesn't adjust to accommodate the stacked divs. The main content is not pushed down and as you can see in the attachment, the arrows from the breadcrumb appear in the header. I've seen other posts on this, but I haven't seen a solution. Does anyone know a fix for this?